If you prefer, you can set up the grid columns at design time instead of writing code to do it. The designer can be accessed in one of three ways:
- Select the grid in Design view, go to the Properties window and click the ellipsis button (…) next to the Cols property.
- Right-click the control and select Designer from the context menu.
- Click on the smart tag (
 ) in the upper right corner of the grid and select Designer from the C1FlexGrid Tasks menu.
) in the upper right corner of the grid and select Designer from the C1FlexGrid Tasks menu.
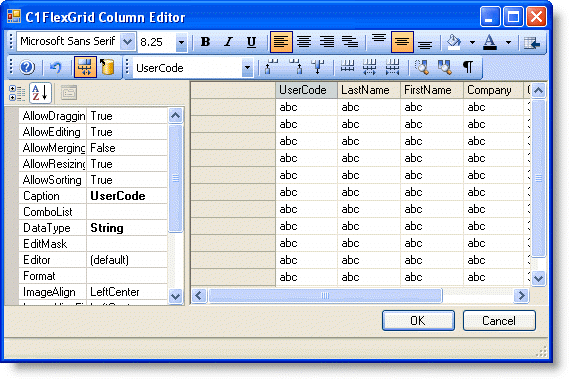
This will bring up the Column Editor shown below:

In bound mode, the editor can be used to select which fields in the DataSource should be displayed, their order, column captions, widths, and alignment. In unbound mode, the editor is also used to select column data types.
The editor allows you to perform the following actions:
- Reorder Columns: You can move columns to new positions by dragging them by the header cells with the mouse.
- Adjust Column Widths: You can adjust column widths with the mouse, by dragging the right edge of the header cells with the mouse. You can also select multiple columns by SHIFT-clicking the header cells, and then set all column widths at once using the property window. Setting the column width to –1 restores the default width.
- Set Column Properties: Whenever one or more columns are selected, you can see and edit their properties in the property grid on the left of the editor.
- Insert or Remove Columns: Use the toolbar to insert columns before or after the selection (useful mostly in unbound mode), or to remove columns.
- Use the Toolbar to Perform Common Tasks: The table below describes the function of the buttons on the toolbar:
| Button | Description |
|---|---|
| Font: Sets the selected font in the drop-down list. | |
| Font Size: Sets the selected font size in the drop-down list. | |
| Font Formatting: Applies bold, italics or underline to the font. | |
| Justification: Sets the font alignment to left, center, right or general. | |
| Alignment: Aligns column content to the top, center, or bottom. These buttons only affect the scrollable area of the grid. To set the alignment for the header columns, select the columns and set the TextAlignFixed property. | |
| BackColor: Sets the backcolor of the selected column. | |
| ForeColor: Sets the forecolor of the selected column. | |
| Apply to Fixed Rows: Applies the settings to fixed rows. | |
| Help: Displays or hides the description for the selected property. | |
| Undo: Cancels all changes and reverts the grid columns to their original state. | |
| AutoResize: Determines whether the grid should automatically resize all columns to fit their contents when the grid is bound to a data source. | |
| Reload from Datasource: Resets all columns with information from the current DataSource. This button is useful when the grid is bound to a data source and you want to start editing from scratch. The button is disabled when the grid is not bound to a data source. | |
| Selected Column: Selects the current column from the drop-down list. | |
| Insert Column: Inserts columns to the left or right of the selection. | |
| Delete Column: Removes the selected column. | |
| Column Width: Sets the column width of all selected columns to the same width, wider or narrower. | |
| Toggle Visibility: Displays or hides a column. | |
| Unhide All Columns: Makes all columns visible. | |
| Show Hidden Columns: Shows hidden columns. If you change the Visible property of a column to False, it will be hidden, and therefore you won't be able to select it with the mouse. Use this button to show all hidden columns so you can select and edit them. | |
| Determines whether the properties for the selected columns should be displayed in categorized or alphabetical order. |
See Also