The following topic shows how you can create a report definition using the FlexReportDesigner application and the code. Note that creating a report definition is different from rendering a report. To render a report, you can simply load an existing definition and call the C1FlexReport.Render method. The easiest way to create a report definition is to use the C1FlexReportDesigner, which is a stand-alone application similar to the report designer in Microsoft Access and Crystal Report. You can find the detailed information about FlexReportDesigner and how it looks in About FlexReportDesigner.
The C1FlexReportDesigner.exe for 64 bit platform and C1FlexReportDesigner32.4.exe for 32 bit platform are located at C:\Program Files (x86)\ComponentOne\Apps\v4.0 on your computer.
Creating a Report Definition Using the FlexReportDesigner:
You can create a new report definition in FlexReportDesigner using FlexReport Wizard. The FlexReport Wizard walks you through the steps of creating a new report from start to finish. To begin, complete the following steps:
- Run the C1FlexReportDesigner.exe file from the location discussed in About FlexReportDesigner.
- Go to File Menu in the menu bar and select New command.
Blank space appears in the FlexReportdesigner to create a new report. - Click New Report drop down from the Reports tab located on the extreme left of designer and select Report Wizard.

The FlexReport Wizard opens.
From the C1FlexReport Wizard, complete the following five steps to create your report:
-
Select the data source for the new report.
Use this page to select the DataSource.ConnectionString and DataSource.RecordSource that will be used to retrieve the data for the report.
You can specify the DataSource.ConnectionString in three ways:
- Type the string directly into the editor.
- Use the drop-down list to select a recently used connection string (the Designer keeps a record of the last eight connection strings).
- Click the ellipsis button (...) to bring up the standard connection string builder.
You can specify the DataSource.RecordSource string in two ways:
- Click the Table option and select a table from the list.
- Click the SQL option and type (or paste) an SQL statement into the editor.
Complete Step 1:
Complete the following steps:
- Click the ellipsis button to bring up the standard connection string builder. The Data Link Properties dialog box opens.
- Select the Provider tab and select a data provider from the list. For this example, select Microsoft Jet 4.0 OLE DB Provider.
- Click the Next button or select the Connection tab. Now you must choose a data source.
- Click the ellipsis button to select a database. The Select Access Database dialog box appears. For this example, select the C1NWind.mdb located in the Common folder in the ComponentOne Samples directory (by default installed in the Documents folder). Note that this directory reflects the default installation path and its path may be different if you made changes to the installation path.
- Click Open. You can test the connection and click OK.
- Click OK to close the Data Link Properties dialog box.
- Once you have selected your data source, you can select a table, view, or stored procedure to provide the actual data. You can specify the DataSource.RecordSource string in two ways:
- Select the Data source tab and select the Products table from the Tables list.
- Select the SQL tab and type (or paste) an SQL statement into the editor.
For example:
select * from products

- Click Next. The wizard will walk you through the remaining steps.
-
Select the fields you want to include in the report.
This page contains a list of the fields available from the recordset you selected in Step 1, and two lists that define the group and detail fields for the report. Group fields define how the data will be sorted and summarized, and detail fields define what information you want to appear in the report.
You can move fields from one list to another by dragging them with your mouse pointer. Drag fields into the Detail list to include them in the report, or drag within the list to change their order. Drag fields back into the Available list to remove them from the report.
Complete Step 2:
Complete the following steps:
- With your mouse pointer, select the CategoryID field and drag it into the Groups list.
- Press the >> button to move the remaining fields into the Detail list.

- Click Next. The wizard will walk you through the remaining steps.
-
Select the layout for the new report.
This page offers you several options to define how the data will be organized on the page. When you select a layout, a thumbnail preview appears on the left to give you an idea of what the layout will look like on the page. There are two groups of layouts, one for reports that have no groups and one for reports with groups. Select the layout that best approximates what you want the final report to look like.
This page also allows you to select the page orientation and whether fields should be adjusted to fit the page width.
The Labels layout option is used to print Avery-style labels. If you select this option, you will see a page that prompts you for the type of label you want to print.
Complete Step 3:
Complete the following steps:
- Keep the Outline layout.

- Click Next. The wizard will walk you through the remaining steps.
- Keep the Outline layout.
-
Select the style for the new report.
This page allows you to select the fonts and colors that will be used in the new report. Like the previous page, it shows a preview to give you an idea of what each style looks like. Select the one that you like best (and remember, you can refine it and adjust the details later).
Complete Step 4:
-
Select the Verdana style.

-
Click Next. The wizard will walk you through the remaining steps.
-
-
Select a title for the new report.
This last page allows you to select a title for the new report and to decide whether you would like to preview the new report right away or whether you would like to go into edit mode and start improving the design before previewing it.
Complete Step 5:
- Enter a title for the new report, Products Report, for example.

-
Choose to Preview the report and click Finish.
You will immediately see the report in the preview pane of the Designer.
- Enter a title for the new report, Products Report, for example.
You will notice that the report will require some adjustments.
You can invoke C1FlexReportDesigner from Visual Studio as well. To do so, complete the following steps:
- Create a .NET project and add the C1FlexReport component to your Toolbox.
- From the Toolbox, double-click the C1FlexReport icon to add the component to your project. Note that the component will appear below the form in the Component Tray.
- Click the C1FlexReport component's smart tag and select Edit Report from its Tasks menu.
The C1FlexReportDesigner opens and the C1FlexReport Wizard is ready to guide you through the five easy steps discussed above.
Creating a Report Definition Using Code:
The following steps show how you can create a report definition using the FlexReportDesigner application or using code. You can even write your own report designer or ad-hoc report generator.
The example uses code to create a simple tabular report definition based on the C1NWind database. The code is commented and illustrates the most important elements of the C1FlexReport object model. Complete the following steps:
- First, add a button control, C1FlexReport component, and FlexViewer control to your form. Set the following properties:
Button.Name = btnEmployees
C1FlexReport.Name = c1FlexReport1 (default name in C#)
C1FlexViewer.Name = c1FlexViewer1 (default name in C#)
- Initialize the control, named c1FlexReport1, using the Clear method to clear its contents and set the control font (this is the font that will be assigned to new fields):
-
Next, set up the DataSource object to retrieve the data that you want from the C1NWind.mdb database. This is done using the ConnectionString and RecordSource properties:
-
Next, initialize the Layout object that defines how the report will be laid out on the page. In this case, render the report in Portrait mode and set its Width to 6.5 inches (8.5 page width minus one inch for margins on either side):
-
Now comes the interesting part. Every report has five basic sections: Detail, Report Header, Report Footer, Page Header, and Page Footer. Use the following code to set up the report header by setting a couple of properties and adding a title field to it:
The section object has a Fields collection. The collection's Add method creates a new field and assigns it to the Section. The parameters specify the new field's Name, Text, Left, Top, Width, and Height properties. By default, the field has the same font as the control. Since this is a title, it makes sense to change the font and make it larger. Note that the field should be tall enough to accommodate the font size, or nothing will appear in it.
-
Next, set up the Page Footer Section. This section is more interesting because it contains expressions in the text fields. To evaluate the expressions in the text field, simply set the expression in the TextField.Text.Expression property. The expression in the text field is evaluated when the report is rendered. In C1Report, same is achieved by setting the field's Calculated property to True. To create a page footer, add the following code:
The Page Footer section uses expressions with variables that are not intrinsic to VBScript, but are defined by C1FlexReport.Page and Pages are variables that contain the current page number and the total page count. The section also uses a field configured to look like a line.
-
Next, set up the Page Header Section. This section gets rendered at the top of every page and will display the field labels. Using a Page Header section to display field labels is a common technique in tabular reports. The code is simple, but looks a bit messy because of all the field measurements. In a real application, these values would not be hard-wired into the program. To create a page header with field labels, add the following code:
This code illustrates a powerful technique for handling fonts. Since every field inherits the control font when it is created, set the control's Font.Bold property to True before creating the fields, and set it back to False afterwards. As a result, all controls in the Page Header section have a bold font.
-
To finalize the report, add the Detail Section. This is the section that shows the actual data. It contains expressions in the text fields below each label in the Page Header Section. To create the Detail section, add the following code:
Note that all text fields contain expressions and each text field corresponds to the names of fields in the source record source. Setting the expressions in the TextField.Text.Expression property ensures that the Text property is interpreted as a database field name, as opposed to being rendered literally. It is important to adopt a naming convention for report fields that makes them unique, different from recordset field names. If you had two fields named "LastName", an expression such as "Left(LastName,1)" would be ambiguous. This example has adopted the convention of beginning all report field names with "Fld".
Note that the "FldNotes" field has its AutoHeight property set to CanGrow, and a smaller font than the others. This was done to make sure that the "Notes" field in the database, which contains a lot of text, will appear in the report. Rather than make the field very tall and waste space, setting the AutoHeight property to CanGrow tells the control to expand the field as needed to fit its contents; it also sets the containing section's AutoHeight property to True, so the field doesn't spill off the Section.
-
The report definition is done. To render the report into the FlexViewer control, double-click the Employees button to add an event handler for the btnEmployees_Click event. The Code Editor will open with the insertion point placed within the event handler. Enter the following code:
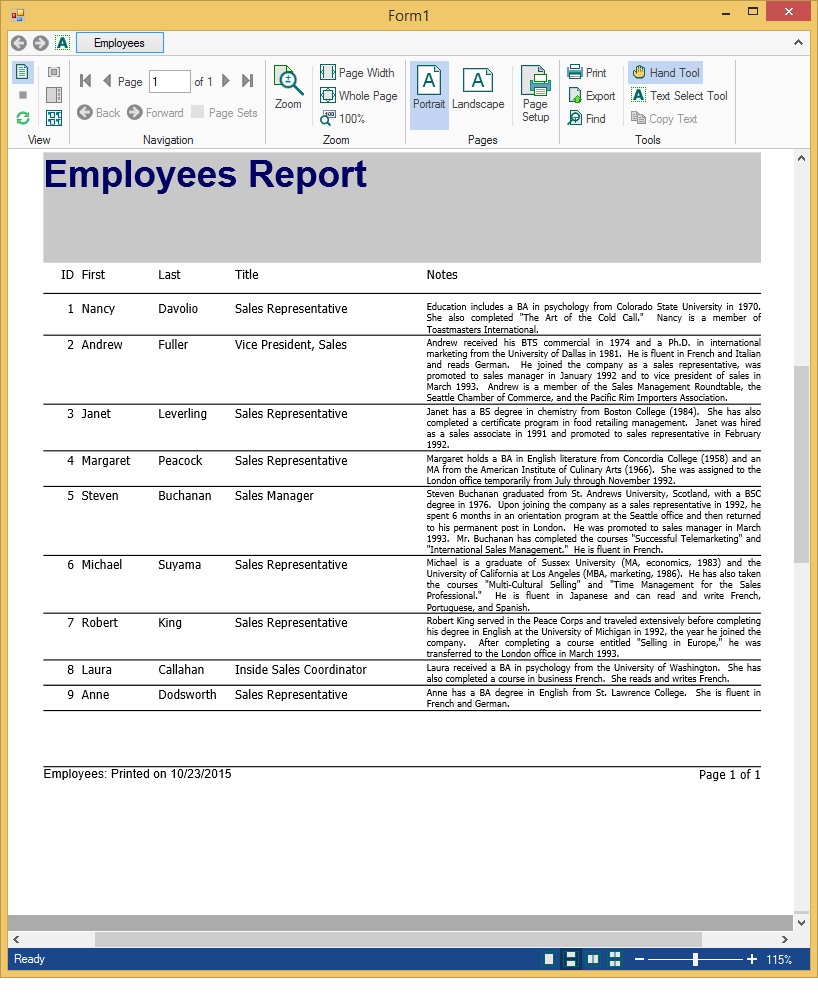
Here's what the basic report looks like: