JS Viewer communicates with the reporting service through the Web API. To implement the Web API, the GrapeCity.ActiveReports.Aspnet.Viewer.dll (.NET Framework) assembly is used.
The following steps describe how to configure a target ASP.NET backend application.
-
JS Viewer Web API Server
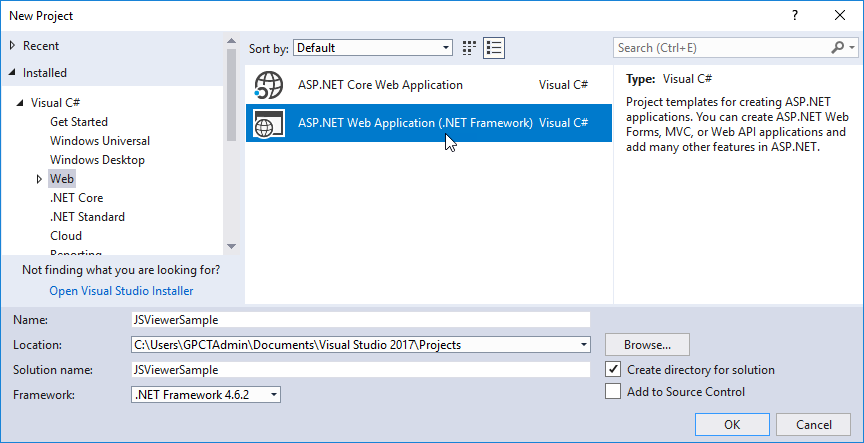
- Open Microsoft Visual Studio 2017 and create a new ASP .NET Web Application project.

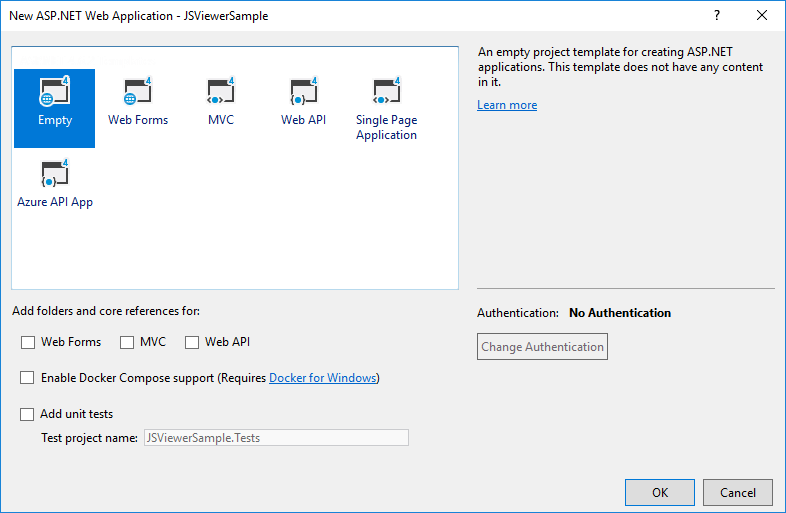
- Select Empty project template and click OK

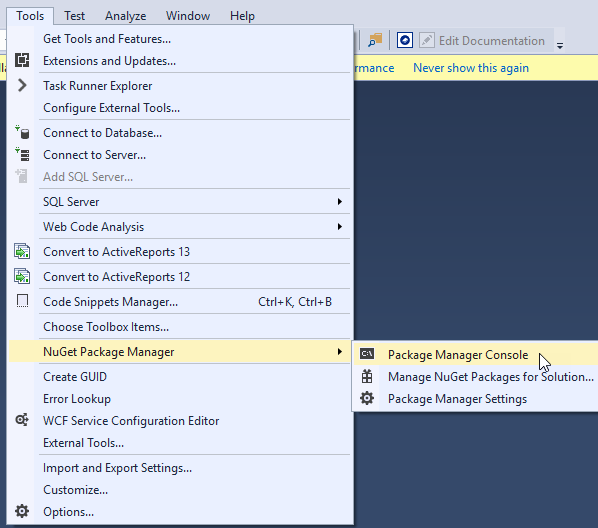
- In the Menu bar, go to Tools > NuGet Package Manager > Package Manager Console.

- In the Package Manager Console window, write the following command:
install-package Microsoft.Owin.Host.SystemWeb –Pre
Note that following Owin packages are installed:
- Microsoft.Owin.Host.SystemWeb 4.0.0
- Microsoft.Owin 4.0.0
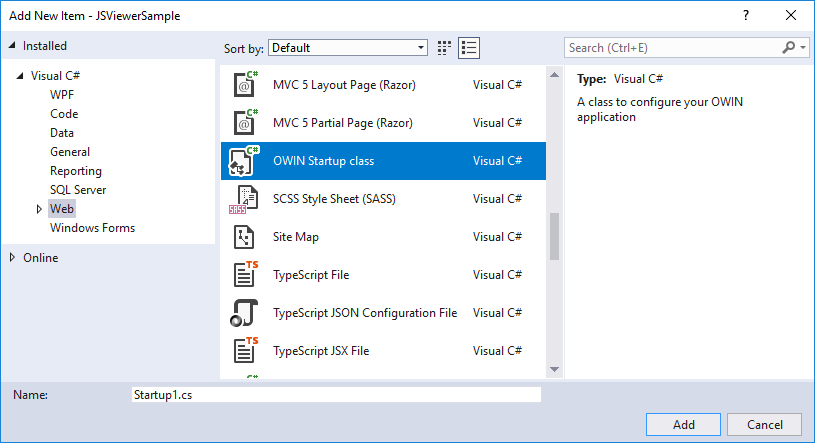
- Now to add Owin startup class, go to Solution Explorer, right-click the project and select Add > New Item.
- In the Add New Item dialog, select OWIN Startup Class.

- In Solution Explorer, right-click References and select Add Reference.
.
- In the Reference Manager dialog that appears, click Browse and navigate to ActiveReports 13 folder containing assemblies. By default it is C:\Program Files (x86)\Common Files\GrapeCity\ActiveReports 13 on 64-bit Windows.
- Select GrapeCity.ActiveReports.Aspnet.Viewer.dll assembly and click Add. In the Reference Manager dialog, click OK to confirm the added assembly.
- Go to C:\Program Files (x86)\GrapeCity\ActiveReports 13\Deployment\JSViewer folder on 64-bit Windows.
- Copy the Web.config file and paste it in your project to replace the existing one.
Note: Remove the <handlers> directive from the Web.config file if the application does not serve its own static files. Keep this handler only if the application serves its own static files similar to the HomeController class in the JS Viewer samples provided with ActiveReports .
- Add and configure a reporting middleware, for example:
Startup.cs Copy Code// Startup.cs using GrapeCity.ActiveReports.Aspnet.Viewer; public void Configuration(IAppBuilder app) { <...> app.UseReporting(settings => { // Reporting middleware settings settings.UseFileStore(new DirectoryInfo("path to the reports folder")); }); }
Note: Don't forget to configure CORS if you're using a separate backend application.
JS Viewer Client Application
The following steps describe how to view reports in the JS Viewer. The steps include adding and initializing the JSViewer on a static HTML page.
- In Solution Explorer, right-click project and select Add > New Item.
- Select HTML Page item type, input index.html and click Add.
- Create 'scripts' folder in your sample project root.
- Go to C:\Program Files (x86)\GrapeCity\ActiveReports 13\Deployment\JSViewer folder.
- Copy jsViewer.min.js and jsViewer.min.css files and paste them in the 'scripts' folder.
- In Solution Explorer, find newly-added index.html and modify its content as follows:
Paste inside the <head></head> tags Copy Code<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!--Add the references to these files to the target HTML page--> <link rel="stylesheet" href="https://cdn.materialdesignicons.com/2.4.85/css/materialdesignicons.min.css"> <link rel="stylesheet" href="https://fonts.cat.net/css?family=Open+Sans:400,300,600,700" type="text/css"> <link rel="stylesheet" href="scripts/jsViewer.min.css" type="text/css"> <script src="scripts/jsViewer.min.js"></script> </head> <body> <!--Add the DIV element that will contain the JSViewer in the target HTML page--> <div class=theme-default id="viewerContainer">Loading Report</div> </body> </html> <!--Add the code that initializes and passes the parameters in the JSViewer instance. The code might vary depending on the technology used to develop the JSViewer component. The example of code for the pure javascript component:--> <script type="text/javascript"> var viewer = GrapeCity.ActiveReports.JSViewer.create({ element: '#viewerContainer', reportID: 'ReportName.rdlx', // the id of the report to display availableExports: ['Xml', 'Pdf', 'Excel'], reportService: {} // other properties }); </script>
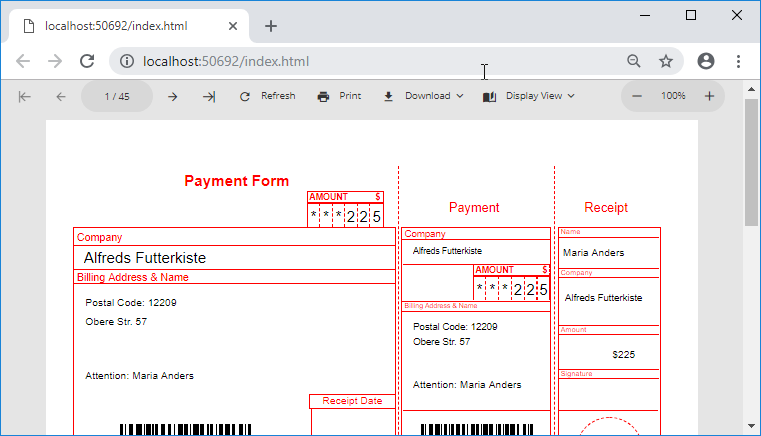
- Press F5 to run the project. You see a report is deployed in the target web site in JS Viewer:

See Also