Wijmo UI for the Web
Quick Start

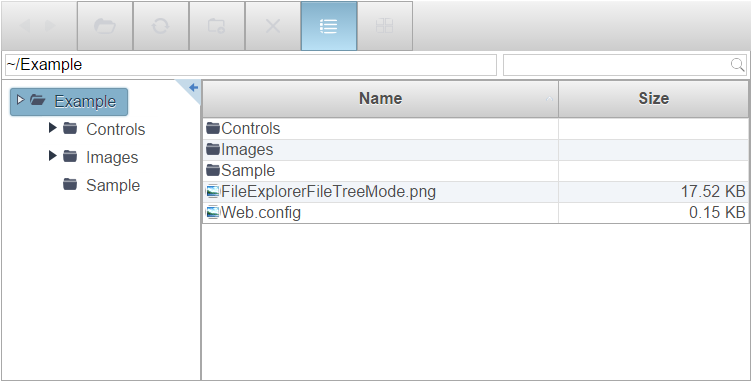
In this quick start, you'll learn how to add the wijfileexplorer widget to an HTML project using HTML markup and jQuery script.
Drop down and copy markup
| Paste in your favorite text editor. |
Copy Code |
|---|---|
<!DOCTYPE HTML> <HTML> <head> </head> <body> </body> </HTML> | |
Drop down and copy references to paste inside the head tags
| References |
Copy Code |
|---|---|
<!-- jQuery --> <script src="http://cdn.wijmo.com/jquery-1.11.1.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js" type="text/javascript"></script> <!-- Wijmo CSS and script --> <link href="http://cdn.wijmo.com/jquery-wijmo.css" rel="stylesheet" type="text/css" /> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20183.140.min.css" rel="stylesheet" type="text/css" /> <script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20161.90.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20161.90.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/globalize.cultures.js" type="text/javascript"></script> | |
Drop down and copy markup to paste inside the body tags
| Markup |
Copy Code |
|---|---|
<div id="fileexplorer" style="width:750px;height:350px"></div> | |
| Script |
Copy Code |
|---|---|
<script type="text/javascript"> $(document).ready(function () { $("#fileexplorer").wijfileexplorer({ actionUri: "fileexplorer.ashx", viewPaths: ["~/Example"] }); }); | |