Wijmo UI for the Web
Enable Weekday Selection

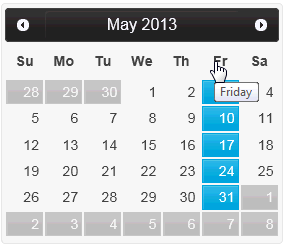
Building on the Quick Start example, you can allow users to click a weekday to select all calendar dates in that weekday column. The weekday selector appears below the calendar title (or below the calendar header if you have one). It displays the weekday names, Sunday through Saturday, horizontally above the calendar days. You can set other values in the selectionMode option to true, including day, days, weekNumber, and month.
Drop down and copy code
| Weekday Selection Script |
Copy Code |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
selectionMode: {weekDay: true}
});
});
</script>
| |