You can resize columns or rows using touch gestures.
Select a column or row (tap to select), press the column or row resize handle and slide to change the width or height, and then release.
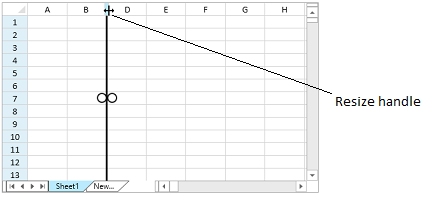
GcSpreadSheet provides a ResizeZeroIndicator property that specifies the policy when a column or row is resized to zero. If the property is set to Default when using touch gestures, a column with zero width cannot be resized (or a row with a height of zero). If the property value is Enhanced, then a zero width column (or zero height row), can be resized. Select the column or row, and press and hold the resize handle to resize the visible column or row. Tap the center of the two short lines to select the column with a width of zero (or row with a height of zero), then press and hold the resize handle to resize the column (or row).
The following image displays a selected, zero width column.

The column or row CanUserResize property must be true to resize a column or row.
Using Code
The following example allows the user to resize columns and rows.
| CS |
Copy Code |
|---|---|
GcSpreadSheet1.ResizeZeroIndicator = GrapeCity.Windows.SpreadSheet.UI.ResizeZeroIndicator.Enhanced; GcSpreadSheet1.ActiveSheet.Columns[0, 5].CanUserResize = true; GcSpreadSheet1.ActiveSheet.Rows[0, 10].CanUserResize = true; GcSpreadSheet1.ActiveSheet.Columns[2].Width = 0; | |
| VB.NET |
Copy Code |
|---|---|
GcSpreadSheet1.ResizeZeroIndicator = GrapeCity.Windows.SpreadSheet.UI.ResizeZeroIndicator.Enhanced GcSpreadSheet1.ActiveSheet.Columns(0, 5).CanUserResize = True GcSpreadSheet1.ActiveSheet.Rows(0, 10).CanUserResize = True GcSpreadSheet1.ActiveSheet.Columns(2).Width = 0 | |