You can sort columns.
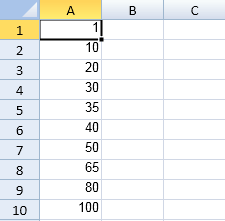
The following image displays a column sorted in ascending order.

Using Code
This example sorts the first column in ascending or descending order.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); activeSheet.setValue(0, 0, 10); activeSheet.setValue(1, 0, 100); activeSheet.setValue(2, 0, 50); activeSheet.setValue(3, 0, 40); activeSheet.setValue(4, 0, 80); activeSheet.setValue(5, 0, 1); activeSheet.setValue(6, 0, 65); activeSheet.setValue(7, 0, 20); activeSheet.setValue(8, 0, 30); activeSheet.setValue(9, 0, 35); $("#button1").click(function(){ //Sort Column 1 in ascending order on button click. spread.getActiveSheet().sortRange(-1, 0, -1, 1, true, [ {index:0, ascending:true} ]); }); $("#button2").click(function(){ //Sort Column 1 in descending order on button click. spread.getActiveSheet().sortRange(-1, 0, -1, 1, true, [ {index:0, ascending:false} ]); }); }); |
|
See Also