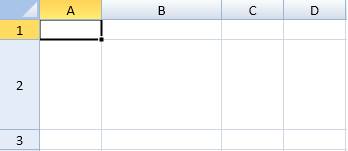
You can change the row height and column width.

Using Code
This example sets the row height and column width.
| JavaScript |
Copy Code
|
|---|---|
| $(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var sheet = spread.getActiveSheet(); //Change the height of the second row. sheet.setRowHeight(1, 90.0,GC.Spread.Sheets.SheetArea.viewport); //Change the width of the second column. sheet.setColumnWidth(1, 120.0,GC.Spread.Sheets.SheetArea.viewport); }); |
|
See Also