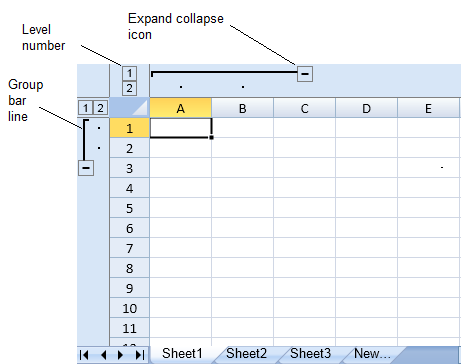
You can set the display to allow rows or columns to be grouped as an outline according to the headers. This creates a separate area beyond the headers that contains outlines for expanding or collapsing levels of rows or columns. The group method can be used to create the range group.
You can also modify the appearance of range groups by using different CSS classes. For more information, refer to Customizing the Range Groups.
The column group area is above the column headers and the row group area is to the left of the row headers.
The level button and number show the number of levels. The level button or the icon can be used to expand or collapse the group.

You can display or hide groups with the showRowOutline and showColumnOutline methods. You can use the unGroup method to remove a range group.

Using Code
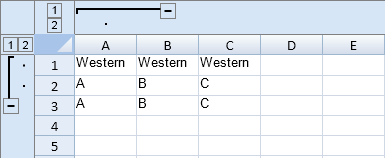
This example creates a column group and a row group.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.setRowCount(34); activeSheet.setValue(0,0,"Western"); activeSheet.setValue(0,1,"Western"); activeSheet.setValue(0,2,"Western"); activeSheet.setValue(1,0,"A"); activeSheet.setValue(1,1,"B"); activeSheet.setValue(1,2,"C"); activeSheet.setValue(2,0,"A"); activeSheet.setValue(2,1,"B"); activeSheet.setValue(2,2,"C"); activeSheet.rowOutlines.group(0,2); activeSheet.columnOutlines.group(0,1); //activeSheet.rowOutlines.expand(0,false); //activeSheet.columnOutlines.expand(0,false); spread.invalidateLayout(); spread.repaint(); |
|
Using Code
This example specifies the group direction.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.rowOutlines.group(3,2); activeSheet.columnOutlines.group(4,1); activeSheet.rowOutlines.direction(GC.Spread.Sheets.Outlines.OutlineDirection.backward); activeSheet.columnOutlines.direction(GC.Spread.Sheets.Outlines.OutlineDirection.forward); spread.invalidateLayout(); spread.repaint(); |
|
Using Code
This example specifies an action and uses the execute method.
| JavaScript |
Copy Code
|
|---|---|
| var spread = new GC.Spread.Sheets.Workbook($("#ss")[0]); var activeSheet = spread.getActiveSheet(); spread.commandManager().execute({cmd: "outlineRow", sheetName: activeSheet.name(), index: 4, count: 3}); |
|
Using Code
This example finds and collapses a group.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.rowOutlines.group(0,5); var rgi = activeSheet.rowOutlines.find(1, 0); rgi.state(GC.Spread.Sheets.Outlines.OutlineState.collapsed); spread.invalidateLayout(); spread.repaint(); |
|
Using Code
This example sets the showRowOutline and showColumnOutline methods.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.showRowOutline(true); activeSheet.rowOutlines.group(0, 2); activeSheet.showColumnOutline(true); activeSheet.columnOutlines.group(0, 2); //activeSheet.rowOutlines.ungroup(0, 2); //activeSheet.columnOutlines.ungroup(0, 2); spread.invalidateLayout(); spread.repaint(); |
|