You can create a cell span in the cell, row header, or column header area by using the addSpan method. You can also clear cell spans using the removeSpan method.

The entire span is treated as an active cell when using the Tab key to move the active cell to the spanned cell. The active cell outline includes the entire span.
Using Code
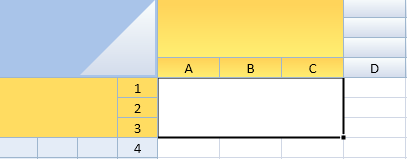
This example creates a span in the header and data areas.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.setRowCount(4,1); activeSheet.setColumnCount(4,2); activeSheet.addSpan(0,0,3,3,GC.Spread.Sheets.SheetArea.colHeader); activeSheet.addSpan(0,0,3,3,GC.Spread.Sheets.SheetArea.rowHeader); activeSheet.addSpan(0,0,3,3,GC.Spread.Sheets.SheetArea.viewport); |
|
See Also