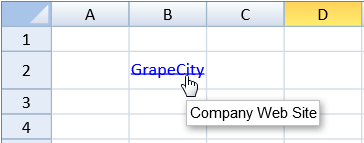
You can use a hyperlink cell to contain text that functions as a single hyperlink. You can set the color of the hyperlink and change the color after the link has been accessed. You can display text in the cell that is different from the hyperlink. You can also display a tooltip.
Clicking the link opens a new page and navigates to the link URL.

Using Code
The following code creates a hyperlink cell.
| JavaScript |
Copy Code
|
|---|---|
| var cellType = new GC.Spread.Sheets.CellTypes.HyperLink(); cellType.linkColor("blue"); cellType.visitedLinkColor("#FF2235"); cellType.text("GrapeCity"); cellType.linkToolTip("Company Web Site"); activeSheet.getCell(1, 1).cellType(cellType).value("http://spread.grapecity.com/"); activeSheet.getRange(1, -1, 1, -1).height(30); |
|
While setting up a hyperlink cell, you can perform the following tasks:
See Also