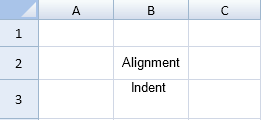
You can align or indent text in a cell. You can specify the vertical and horizontal alignment using the hAlign and vAlign methods. You can specify the indent using the textIndent method.

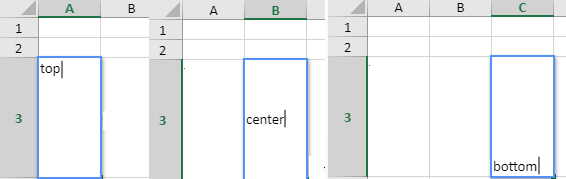
The vAlign method also supports the text vertical alignment in cell editing mode as shown in the below picture.

Note: In cell editing mode, the vertical alignment of the text is only supported for the "editable div" and is not supported for the "textarea" element. While working on desktop devices with cells of text cell type, you need to replace the textarea element with editable div in order to implement vertical alignment of text in cell editing mode.
Also, the Ime-mode does not work in two browsers : Google Chrome and Mozilla Firefox.
Using Code
This example sets the vertical and horizontal alignment for cell B2 and specifies a text indent for cell B3.
| JavaScript |
Copy Code
|
|---|---|
|
// Set the horizontal and vertical alignment to center // Indent the string. |
|