SpreadJS provides users with 18+ language packages in order to support globalization and localization for CalcEngine function names, table function names, special function logic, CalcError names and boolean value resource. Using a language package of your choice, you can work in your preferred local language without bothering about the translations.
The default language package in SpreadJS is "en" (English). For allowing users to work in other languages, the following language packages are available in SpreadJS along with their language codes in brackets.
| 1. China/Chinese ('zh') | 7. French/français ('fr') | 13. Dutch/Nederlands ('nl') |
| 2. Japan/Japanese ('ja') | 8. German/Deutsch ('de') | 14. Spanish/español ('es') |
| 3. korea/Korean ('ko') | 9. Portuguese/português ('pt') | 15. Russian/русский ('ru') |
| 4. Swedish/svenska ('sv') | 10. Italian/italiano ('it') | 16. Danish/dansk ('da') |
| 5. Polish/polski ('pl') | 11. Finnish/suomi ('fi') | 17. Norwegian Bokmål/norsk bokmål ('no') |
| 6. Czech/cestina ('cs') | 12. Hungarian/magyar ('hu') | 18. Turkish/Türkçe ('tr') |
Users can use the languagePackages() method of the LanguagePackages class in order to switch from one language to another. In case you want to create and use your own custom language package, refer to Creating and Using a Custom Language Package.
Examples
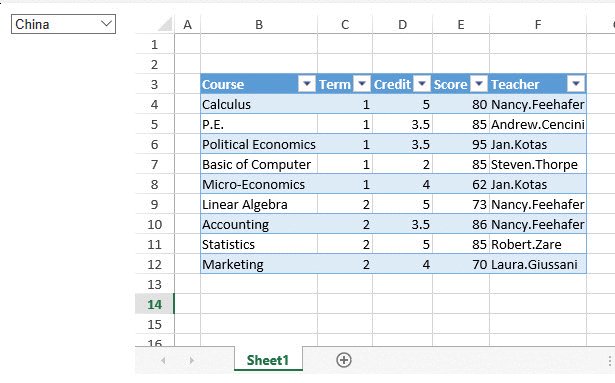
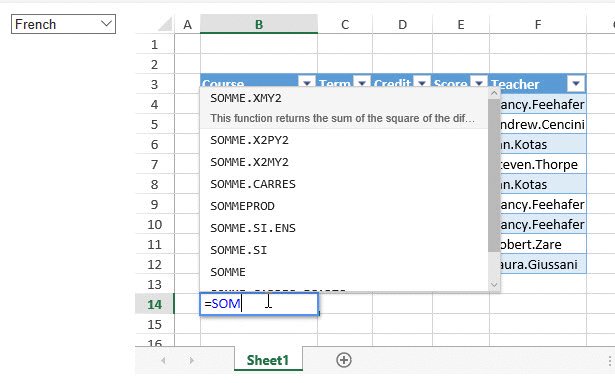
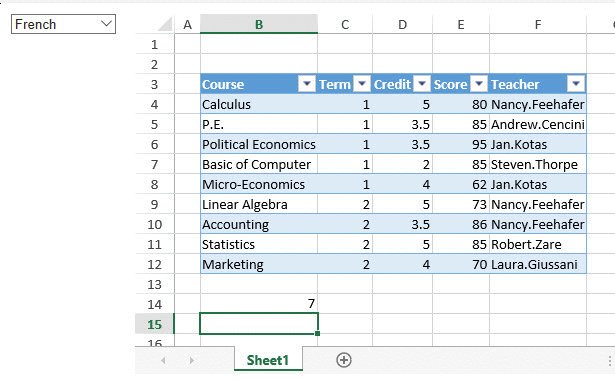
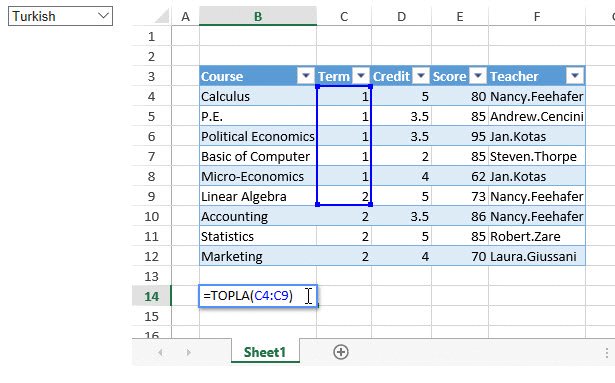
1. An example image illustrating localized function names for different language packages is shown below.

2. An example image illustrating localized table functions names for different language packages is shown below.

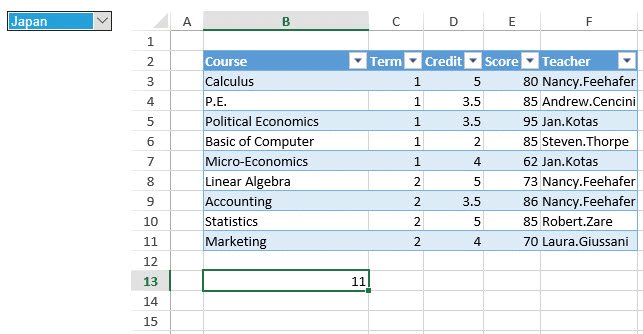
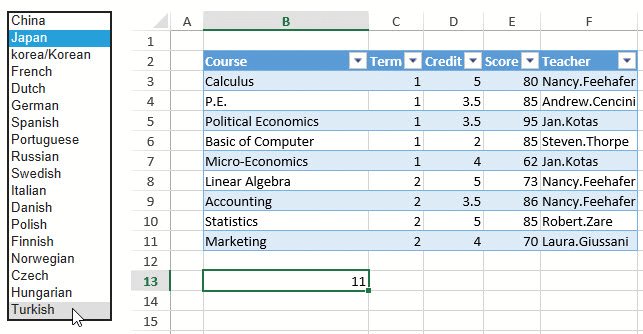
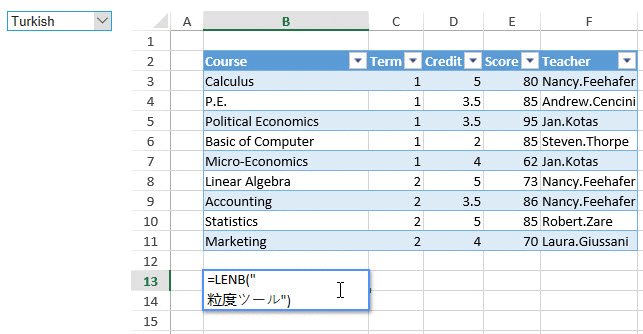
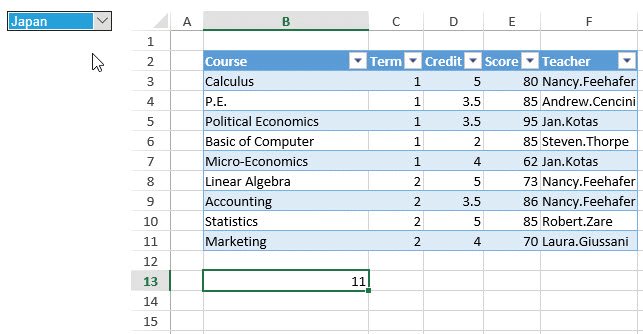
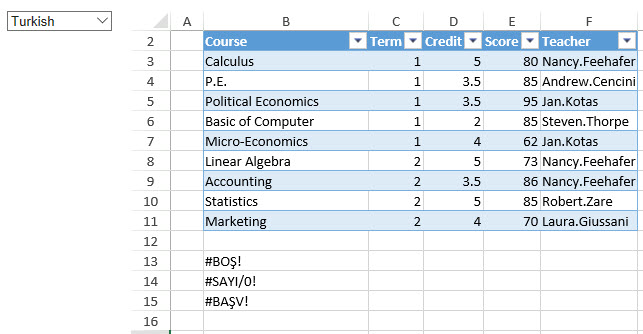
3. An example image illustrating special function logic (example - LENB function) for different language packages is shown below.

4. An example image illustrating CalcError names for different language packages is shown below.

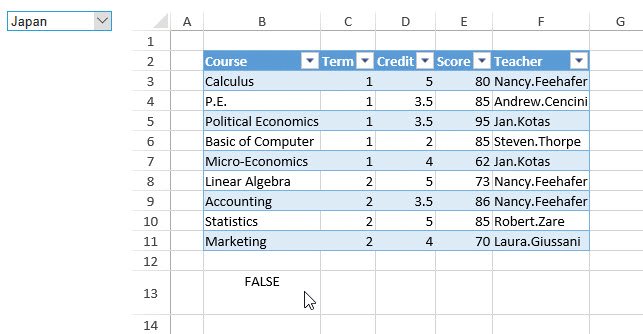
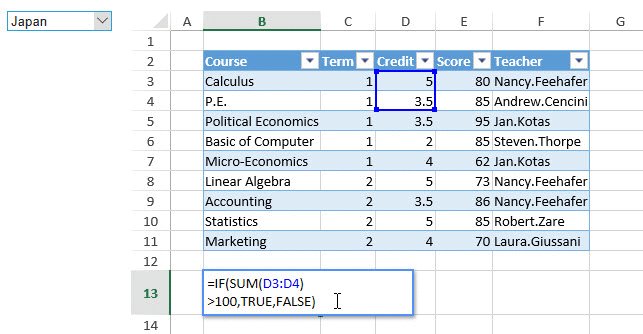
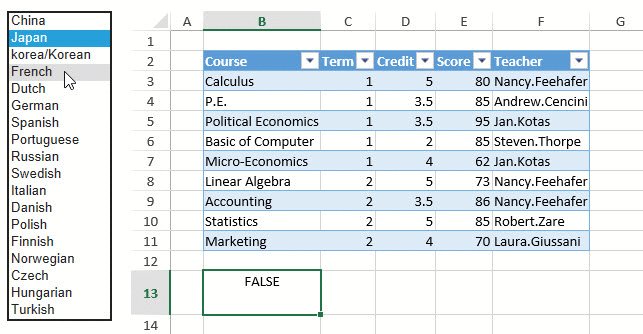
5. An example image illustrating boolean value resource for different language packages is shown below.

Note: The following points must be kept in mind while working with language packages in SpreadJS:
-
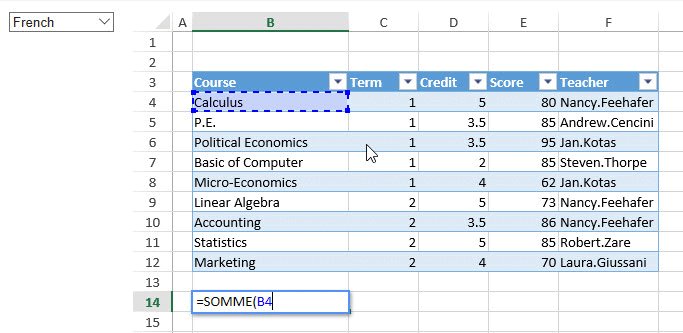
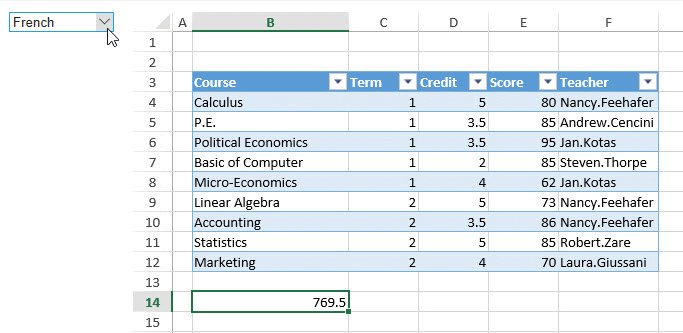
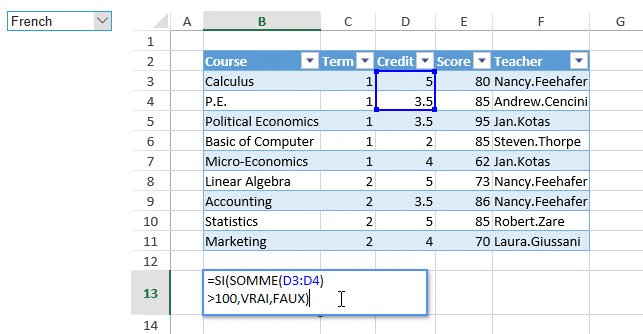
When changing language packages, users can enter function names in both the default language (i.e. English) and the new language. However, the result will only be displayed to the user using the new language. For example, let's say you want to switch from the English language package to French. Now, you can input the SUM function using either English - "SUM()" or French - "SOMME()". The function name will always be displayed using the new language, in this case "SOMME()".
- When using Chinese, Japanese and Korean languages, some functions may process different calculation logic. This is the standard Excel behavior for functions that have locale dependencies such as Unicode strings. For example, one of these functions is LENB - Excel would return the length in double-bytes when using DBCS language such as CJK, but in other languages it behaves like LEN function which returns single characters. These function names include FINDB, LEFTB, RIGHTB, MIDB, LENB, REPLACEB, and SEARCHB. This is a documented behavior of Excel.
-
Import/Export - Excel and SpreadJS internally store formulas using their English names. The language specific names (using the language pack) are automatically displayed based on user locale and the existence of the language package. This behavior is the same as in Excel.
-
Changing the formula language requires a call to “sheet.recalcAll(true)”. This will update the internal formula tables and parsing to the new function names.
Using Code
Refer to the following example code in order to switch your language package from one language to another .
| JavaScript |
Copy Code
|
|---|---|
|
<!DOCTYPE html> <html> <head> <script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script> <link href="css/gc.spread.sheets.excel2013white.12.2.0.css" rel="stylesheet" /> <script src="scripts/gc.spread.sheets.all.12.2.0.min.js"></script> <script src="scripts/gc.spread.sheets.print.12.2.0.min.js"></script> <script src="scripts/gc.spread.calcengine.languagepackages.12.2.0.min.js"></script> <script> { // Fetch ActiveSheet var source = [
{ |
|