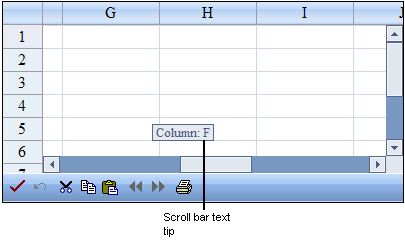
You can display scroll bar text tips for the sheet when the user scrolls. The text tip displays information for the leftmost column or the topmost row in the viewing area.

You can also customize the scrolling text tip when using virtual paging with the VirtualScrollPagingFormatString property.
Using the Properties Window
- Select the FpSpread component.
- Select the Sheets collection in the properties window.
- Select the ScrollingContentVisible property in the Sheets collection editor.
Using Code
Use the ScrollingContentVisible property to enable tips for the scroll bar.
Example
The following example enables the tips for the scroll bar.
| C# |  Copy Code Copy Code |
|---|---|
FpSpread1.Sheets[0].ScrollingContentVisible = true;
|
|
| VB |  Copy Code Copy Code |
|---|---|
FpSpread1.Sheets(0).ScrollingContentVisible = True
|
|
Using the Spread Designer
- Select the Settings menu.
- Select the Scrollbar icon under the Spread Settings section.
- Select the Scrolling Content option.
- Click OK to apply the changes.
- Click Apply and Exit to close the Spread Designer.




