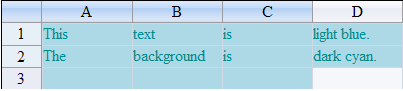
You can set the background and foreground (text) colors for a cell or for a group of cells. The following figure shows the background and text colors of the data area changed from the default values with light blue text on a dark background.

To change the text and background colors, use the BackColor and ForeColor properties of the Cell class or the BackColor and ForeColor properties of the StyleInfo class and apply the style to the cells. Alternatively, you can set the CellBackColor and CellForeColor properties of the SheetSkin class and apply the skin to the sheet. For more information on styles for cells, refer to Creating and Applying a Custom Style for Cells. For more information on skins to apply to sheets, refer to Creating a Skin for Sheets and Applying a Skin to a Sheet.
You can also set the color for cells to change when they are selected. You can set the SelectionBackColor and SelectionForeColor to change the background color and text color of selected cells. This is done either to the sheet directly with the SheetView class or with the skin that is applied to a sheet with the SheetSkin class. For more information refer to Customizing the Appearance of Selections.
For information about cascading style sheets, refer to Assigning a Cascading Style Sheet to a Cell.
Using the Properties Window
- At design time, in the Properties window, select the FpSpread component.
- Select the Sheets property.
- Click the button to display the SheetView Collection Editor.
- Select the Cells collection and then select BackColor under the Misc. section.
- Click the BackColor drop-down button to display the color picker and choose the color from the available colors.
- Click OK.
- Click Apply and OK to apply the changes.
Using a Shortcut
Set the BackColor property or ForeColor property for the FpSpread Cells object.
Example
This example code sets the background color for cell A1 to Azure, then sets the background color for cells C3 through D4 to Bisque.
| C# |  Copy Code Copy Code |
|---|---|
FpSpread1.Sheets[0].RowCount = 4; FpSpread1.Sheets[0].ColumnCount = 4; FpSpread1.Sheets[0].Cells[0,0].BackColor = Color.Azure; FpSpread1.Sheets[0].Cells[2,2,3,3].BackColor = Color.Bisque; |
|
| VB |  Copy Code Copy Code |
|---|---|
FpSpread1.Sheets(0).RowCount = 4 FpSpread1.Sheets(0).ColumnCount = 4 FpSpread1.Sheets(0).Cells(0, 0).BackColor = Color.Azure FpSpread1.Sheets(0).Cells(2, 2, 3, 3).BackColor = Color.Bisque |
|
Using Code
Set the BackColor property or ForeColor property for a Cell object.
Example
This example code sets the background color for cell A1 to Azure and the foreground color to Navy, then sets the background color for cells C3 through D4 to Bisque.
| C# |  Copy Code Copy Code |
|---|---|
FarPoint.Web.Spread.SheetView count; count = FpSpread1.Sheets[0]; count.RowCount = 4; count.ColumnCount = 4; FarPoint.Web.Spread.Cell cellA1; cellA1 = FpSpread1.Cells[0, 0]; cellA1.BackColor = Color.Azure; cellA1.ForeColor = Color.Navy; FarPoint.Web.Spread.Cell cellrange; cellrange = FpSpread1.Cells[2,2,3,3]; cellrange.BackColor = Color.Bisque; |
|
| VB |  Copy Code Copy Code |
|---|---|
Dim count as FarPoint.Web.Spread.SheetView count = FpSpread1.Sheets(0) count.RowCount = 4 count.ColumnCount = 4 Dim cellA1 As FarPoint.Web.Spread.Cell cellA1 = FpSpread1.Cells(0, 0) cellA1.BackColor = Color.Azure cellA1.ForeColor = Color.Navy Dim cellrange As FarPoint.Web.Spread.Cell cellrange = FpSpread1.Cells(2, 2, 3, 3) cellrange.BackColor = Color.Bisque |
|
Using the Spread Designer
- Select the cells to apply the changes to.
- Select the Home menu and then select the Fill Color icon under the Font section.
You can also select the Settings menu and then select the Cells, Columns, and Rows icon under the Other Settings section.
- Click the BackColor drop-down button to display the color picker and choose the color from the available colors.
- Click OK to apply the changes.
- From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.




