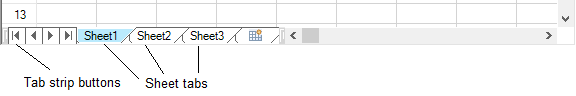
If there is more than one sheet in the workbook, the tab strip displays the sheet names tabs in a tab strip with the tab for the active sheet highlighted. The sheet tabs provide a way for the user to navigate to different sheets.

You can customize how and if to display the sheet names in tabs of the Spread component. By default, the tab strip is not displayed because there is only one sheet in the component until more sheets are added. If you add additional sheets, the tab strip by default is then displayed showing the sheet name tabs.
You can customize the following features for the tab strip:
- Display
- Appearance
- Placement
- Width
- Pointer display
- First tab displayed
- Events
You can customize all these features using code, and some can be set in the Spread Designer. For more information on how to work with the tab strip settings in Spread Designer, refer to the Spread Settings, General Tab in the Spread Designer Guide.
For general information, refer to these classes:
Tab Strip Display
You can set the component to always or never display the tab strip, or to display only when there are at least two sheets. For more information and code examples, refer to these members:
- FpSpread class, TabStripPolicy property
- FpSpread class, TabStrip property
- TabStrip class, ButtonPolicy
- TabStripButtonPolicy enumeration
Note: If you are planning to export the contents of the Spread to import into Excel, do not use characters in the sheet name that are invalid in Excel. Invalid Excel sheet name characters include: ? / \ * [ ]
For more information on how to add sheets to the workbook, refer to Adding a Sheet.
Tab Strip Appearance
You can customize the appearance of the entire tab strip as well as the individual sheet name tabs.
You can set properties for the tab strip such as the background color (set the InterfaceRenderer to Nothing or null and visual styles to Off) and text font for the sheet tabs. The default sheet names are Sheet1, Sheet2, and so on. You can specify other names for the sheets and these appear in the sheet tabs. You can also allow the user to edit the sheet names.
You can customize the name of each sheet. Use the SheetName property in the SheetView class. For more information, refer to these members:
Tab Strip Placement
You can customize where the tab strip is displayed in the overall component.
| Placement Value | Sample Showing Placement |
|---|---|
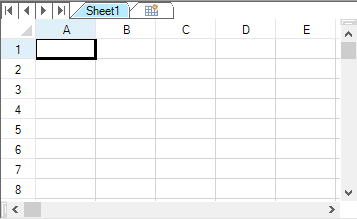
|
Top (at the top of the component above the headers) |
|
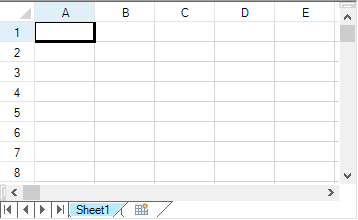
|
Bottom (under the scroll bar at the bottom of the component) |
|
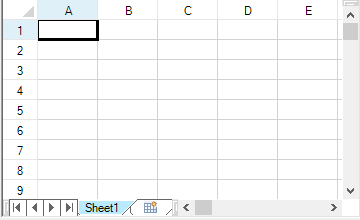
|
WithScrollBar (alongside the scroll bar at the bottom of the component) |
|
If the tab strip is placed at the top of the sheet, and the grouping display is turned on, the tab strip appears below the group bar but above the column headers and the rest of the sheet.
For more information and code examples, refer to the FpSpread class TabStripPlacement property.
Tab Strip Width
You can specify the width of the tab strip in relation to the overall scroll bar width, if the tab strip and scroll bar are displayed together in line.
You can set how wide the tab strip is, and therefore, how many sheet tabs are displayed. If the number of tabs exceeds the width of the tab strip, the component displays buttons. Click the buttons to display the next (or previous) sheet tabs. The width is set by setting the FpSpread TabStripRatio property, which sets the width of the tab strip as a percentage of the length of the entire component. By default, the ratio is set to 0.50 (area is divided 50% tab strip and 50% scroll bar). For more information on setting the scroll bar properties, refer to Customizing the Scroll Bars of the Component.
Pointer Display over Tab Strip
You can specify that the pointer changes appearance when it is over the tab strip. Use the TabStrip value of the CursorType enumeration to display a pointer in the sheet tabs.
First Tab in Tab Strip
You can set which sheet tab to display as the left-most tab with the LeftTab property of the FpSpread class.
Tab Strip Events
You can work with the following events and event handlers.
- FpSpread Class, OnSheetTabClick Method and OnSheetTabDoubleClick Method
- SheetTabClick Event
- SheetTabClickEventArgs Class
- SheetTabClickEventHandler Delegate
- SheetTabDoubleClick Event
- SheetTabDoubleClickEventArgs Class
- SheetTabDoubleClickEventHandler Delegate
The name of the event that occurs when a user clicks on the sheet name tab is the SheetTabClick event.
The tab that the user has clicked can be determined by getting the SheetTabIndex value. The e.SheetTabIndex event parameter returns the tab that was clicked on.
To display the tab name you can use a message box as shown in this code:
MsgBox(FpSpread1.Sheets(e.SheetTabIndex).SheetName)
Using the Properties Window
- In the Properties window, select the Spread component.
- Specify the width of the tab strip by setting the TabStripRatio property.
- Specify when sheet tabs are displayed by setting the TabStripPolicy property.
- Specify the location of the tab strip by setting the TabStripPlacement property.
- Specify when the buttons are displayed by clicking the TabStrip property, then setting the ButtonPolicy property.
- Specify the background color for the sheet tabs by clicking the TabStrip property, then setting the BackColor property.
Using a Shortcut
- Specify the width of the tab strip by setting FpSpread class TabStripRatio property.
- Specify when sheet tabs are displayed by setting FpSpread class TabStripPolicy property.
- Specify where the tab strip is displayed by setting the FpSpread class TabStripPlacement property.
- Specify when the buttons are displayed by setting TabStrip class ButtonPolicy property.
- Specify the background color for the sheet tabs by setting TabStrip class BackColor property.
Example
This example sets the sheet tabs to always appear, sets the tab strip buttons to only appear as needed, sets the background color of the sheet tabs to Bisque, and sets the width of the tab strip to 60%.
| C# |
Copy Code
|
|---|---|
// Set the sheet tabs to always appear. fpSpread1.TabStripPolicy = FarPoint.Win.Spread.TabStripPolicy.Always; // Set the width to 60%. fpSpread1.TabStripRatio = 0.60; // Display the tab strip buttons as needed. fpSpread1.TabStrip.ButtonPolicy = FarPoint.Win.Spread.TabStripButtonPolicy.AsNeeded; // Set the background color. fpSpread1.TabStrip.BackColor = Color.Bisque; fpSpread1.InterfaceRenderer = null; |
|
| VB |
Copy Code
|
|---|---|
' Set the sheet tabs to always appear. fpSpread1.TabStripPolicy = FarPoint.Win.Spread.TabStripPolicy.Always ' Set the width to 60%. fpSpread1.TabStripRatio = 0.60 ' Display the tab strip buttons as needed. fpSpread1.TabStrip.ButtonPolicy = FarPoint.Win.Spread.TabStripButtonPolicy.AsNeeded ' Set the background color. fpSpread1.TabStrip.BackColor = Color.Bisque fpSpread1.InterfaceRenderer = Nothing |
|
Using Code
- Specify the width of the tab strip by setting the FpSpread class TabStripRatio property.
- Specify when sheet tabs are displayed by setting the FpSpread class TabStripPolicy property.
- Create a new TabStrip object, and set its value equal to the FpSpread object TabStrip property.
- Set theTabStrip object ButtonPolicy property to specify when the buttons are displayed, and set its BackColor property to specify the background color.
Example
This example sets the sheet tabs to always appear, sets the tab strip buttons to only appear as needed, sets the background color of the sheet tabs to Bisque, and sets the width of the tab strip to 60%.
| C# |
Copy Code
|
|---|---|
// Set the sheet tabs to always appear. fpSpread1.TabStripPolicy = FarPoint.Win.Spread.TabStripPolicy.Always; // Set the width to 60%. fpSpread1.TabStripRatio = 0.60; // Create new tab strip. FarPoint.Win.Spread.TabStrip tstrip; tstrip = fpSpread1.TabStrip; // Display the tab strip buttons as needed. tstrip.ButtonPolicy = FarPoint.Win.Spread.TabStripButtonPolicy.AsNeeded; // Set the background color. tstrip.BackColor = Color.Bisque; fpSpread1.InterfaceRenderer = null; |
|
| VB |
Copy Code
|
|---|---|
' Set the sheet tabs to always appear. fpSpread1.TabStripPolicy = FarPoint.Win.Spread.TabStripPolicy.Always ' Set the width to 60%. fpSpread1.TabStripRatio = 0.60 ' Create new tab strip. Dim tstrip As New FarPoint.Win.Spread.TabStrip() tstrip = fpSpread1.TabStrip ' Display the tab strip buttons as needed. tstrip.ButtonPolicy = FarPoint.Win.Spread.TabStripButtonPolicy.AsNeeded ' Set the background color. tstrip.BackColor = Color.Bisque fpSpread1.InterfaceRenderer = Nothing |
|
Using the Spread Designer
- From the Settings menu, choose Tab Strip (Appearance section).
- Under TabStripPolicy, select when you want the sheet tabs to be displayed or select Never to hide the sheet tabs.
No matter which item you select, inside Spread Designer the sheet tabs are always displayed to assist you in designing your component. When you exit Spread Designer and apply your changes, you can see the effect of the tab settings in your component, or you can see it by previewing the component inside Spread Designer. To preview inside Spread Designer, from the File menu choose Preview.
- Set the width of the tab strip by setting the value in the Sheet Tab Percentage box.
- Click OK to close the Spread Options dialog.
- Select the Spread object.
- In the property list, select the TabStrip property to see its properties.
- Change the ButtonPolicy property if you want to change when the tab strip buttons are displayed.
- Change the BackColor property if you want to change the background color for the tab strip.
- From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.