You can use the formula extender control to calculate values from the Spread control and display the result in other controls such as a text box control.
The following standard .NET controls are supported with the formula extender control:
- TextBox
- Label
- DropDownList
- CheckBox
- CheckBoxList
- RadioButton
- RadioButtonList
- ListBox
- HiddenField
- HyperLink
- Literal
- Button
The following HTML controls are supported with the formula extender control:
- HtmlInputControl
- HtmlAnchor
- HtmlImage
- HtmlSelect
- HtmlTextArea
- HtmlContainerControl
Valid formula formats include the control name in brackets and the sheet name. For example:
- SUM([FpSpread1]Sheet1!B1:B3)
- 1.1 * [ttPrice]
- [textBox2].text
The FormulaExtender control is located in the Visual Studio toolbox under the GrapeCity Spread section as shown in the following image.

Using the Formula Extender
Use the following steps to use the formula extender control:
- Add the formula extender control to the form.
- Add a control to display the calculation result (such as a text box).
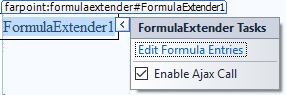
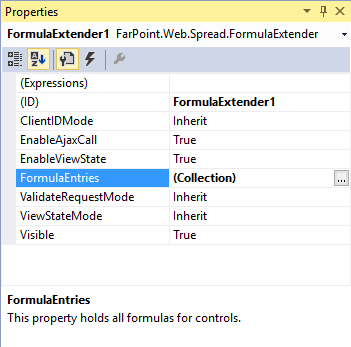
- Select the Formula Entries option by selecting Edit Formula Entries from the formula extender verb or by selecting FormulaEntries from the formula extender property list.


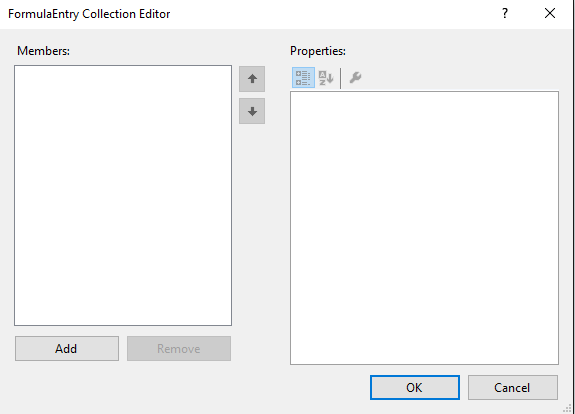
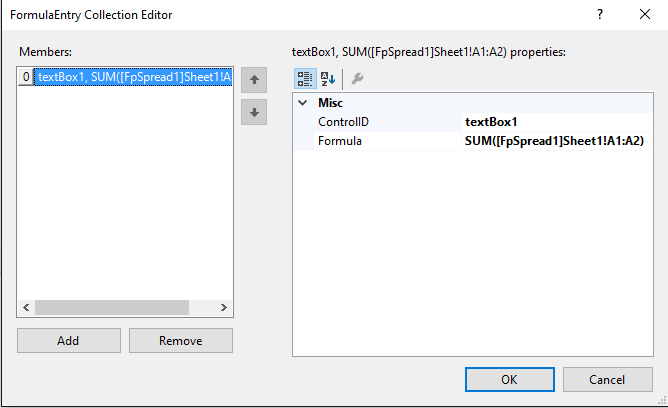
- The FormulaEntry Collection editor is displayed.

- Select the Add button and specify the control ID and formula. Then select OK.

Using Code
- Add a text box control.
- Use the AddFormula method.
Example
The following example adds a cell value to a text box control.
| C# |
Copy Code
|
|---|---|
FpSpread1.ActiveSheetView.Cells[0, 0].Value = 2; FpSpread1.ActiveSheetView.Cells[1, 0].Value = 3; FormulaExtender1.AddFormula("textBox2", "[FpSpread1]Sheet1!A2"); |
|
| VB |
Copy Code
|
|---|---|
FpSpread1.ActiveSheetView.Cells(0, 0).Value = 2 FpSpread1.ActiveSheetView.Cells(1, 0).Value = 3 FormulaExtender1.AddFormula("textBox2", "[FpSpread1]Sheet1!A2") |
|
See Also