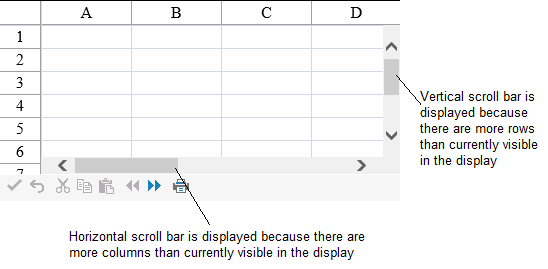
You can customize how and if to display the scroll bars in the component. You can display the individual scroll bars (horizontal or vertical) only when needed, as shown in the figure.

Using the Properties Window
- Select the FpSpread component.
- With the Properties window open, select the HorizontalScrollBarPolicy property and VerticalScrollBarPolicy (under the Behavior category) and from the drop-down list, select a value for each.
- The scroll bar policy is now set.
Using Code
Determine when to display the scroll bars by setting the HorizontalScrollBarPolicy property and VerticalScrollBarPolicy property for the FpSpread component and the settings of the ScrollBarPolicy enumeration.
Example
The following example sets the horizontal and vertical scroll bar policies.
| C# |
Copy Code
|
|---|---|
FpSpread1.HorizontalScrollBarPolicy = FarPoint.Web.Spread.ScrollBarPolicy.Always; FpSpread1.VerticalScrollBarPolicy = FarPoint.Web.Spread.ScrollBarPolicy.AsNeeded; |
|
| VB |
Copy Code
|
|---|---|
FpSpread1.HorizontalScrollBarPolicy = FarPoint.Web.Spread.ScrollBarPolicy.Always FpSpread1.VerticalScrollBarPolicy = FarPoint.Web.Spread.ScrollBarPolicy.AsNeeded |
|
Using the Spread Designer
- Select the Settings menu.
- Select the Scrollbar icon under the Spread Settings section.
- Set the policy options.
- Click OK to apply the changes.
- Click Apply and Exit to close the Spread Designer.