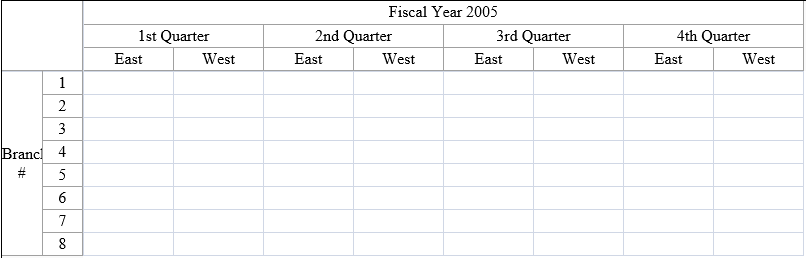
You can provide multiple rows in the column header and multiple columns in the row header. As shown in the following figure, the headers may have different numbers of columns and rows.

The rows or columns in the header can also contain spans, for example, if you want to have a header cell that explains two header cells beneath it (or subheaders). For instructions for creating a span in a header, see Creating a Span in a Header.
You can customize the labels in these headers. For instructions for customizing the labels, see Customizing Header Label Text.
Using the Properties Window
- At design time, in the Properties window, select the FpSpread component.
- Select the Sheets property.
- Click the button to display the SheetView Collection Editor.
- Click the sheet for which you want to change the header display.
- Set the ColumnHeader RowCount property to the number or rows you want in the column header or the RowHeader ColumnCount property to the number of columns you want in the row header.
- Click OK to close the editor.
Using a Shortcut
Set the RowCount property for the ColumnHeader object and the ColumnCount property for the RowHeader object.
Example
This example code creates a spreadsheet shown in the figure above, with two columns in the row header and three rows in the column header.
| C# |
Copy Code
|
|---|---|
FpSpread1.Sheets[0].ColumnCount = 8; FpSpread1.Sheets[0].RowCount = 8; // Set the number or rows and columns in the headers. FpSpread1.Sheets[0].ColumnHeader.RowCount = 3; FpSpread1.Sheets[0].RowHeader.ColumnCount = 2; // Span the header cells as needed. FpSpread1.Sheets[0].ColumnHeaderSpanModel.Add(0, 0, 1, 8); FpSpread1.Sheets[0].RowHeaderSpanModel.Add(0,0,12,1); FpSpread1.Sheets[0].ColumnHeaderSpanModel.Add(1, 0, 1, 2); FpSpread1.Sheets[0].ColumnHeaderSpanModel.Add(1, 2, 1, 2); FpSpread1.Sheets[0].ColumnHeaderSpanModel.Add(1, 4, 1, 2); FpSpread1.Sheets[0].ColumnHeaderSpanModel.Add(1, 6, 1, 2); FpSpread1.Sheets[0].ColumnHeaderSpanModel.Add(1, 8, 1, 2); // Set the labels as needed -- // using the Label property or the cell Text property. FpSpread1.Sheets[0].ColumnHeader.Cells[0, 0].Text = "Fiscal Year 2005"; FpSpread1.Sheets[0].RowHeader.Cells[0, 0].Text = "Branch #"; FpSpread1.Sheets[0].ColumnHeader.Cells[1, 0].Text = "1st Quarter"; FpSpread1.Sheets[0].ColumnHeader.Cells[1, 2].Text = "2nd Quarter"; FpSpread1.Sheets[0].ColumnHeader.Cells[1, 4].Text = "3rd Quarter"; FpSpread1.Sheets[0].ColumnHeader.Cells[1, 6].Text = "4th Quarter"; FpSpread1.Sheets[0].ColumnHeader.Cells[2, 0].Text = "East"; FpSpread1.Sheets[0].ColumnHeader.Cells[2, 1].Text = "West"; FpSpread1.Sheets[0].ColumnHeader.Cells[2, 2].Text = "East"; FpSpread1.Sheets[0].ColumnHeader.Cells[2, 3].Text = "West"; FpSpread1.Sheets[0].ColumnHeader.Cells[2, 4].Text = "East"; FpSpread1.Sheets[0].ColumnHeader.Cells[2, 5].Text = "West"; FpSpread1.Sheets[0].ColumnHeader.Cells[2, 6].Text = "East"; FpSpread1.Sheets[0].ColumnHeader.Cells[2, 7].Text = "West"; |
|
| VB |
Copy Code
|
|---|---|
FpSpread1.Sheets(0).RowCount = 8 FpSpread1.Sheets(0).ColumnCount = 8 ’ Set the number or rows and columns in the headers. FpSpread1.Sheets(0).ColumnHeader.RowCount = 3 FpSpread1.Sheets(0).RowHeader.ColumnCount = 2 'Span the header cells as needed. FpSpread1.Sheets(0).ColumnHeaderSpanModel.Add(0, 0, 1, 8) FpSpread1.Sheets(0).RowHeaderSpanModel.Add(0,0,12,1) FpSpread1.Sheets(0).ColumnHeaderSpanModel.Add(1, 0, 1, 2) FpSpread1.Sheets(0).ColumnHeaderSpanModel.Add(1, 2, 1, 2) FpSpread1.Sheets(0).ColumnHeaderSpanModel.Add(1, 4, 1, 2) FpSpread1.Sheets(0).ColumnHeaderSpanModel.Add(1, 6, 1, 2) FpSpread1.Sheets(0).ColumnHeaderSpanModel.Add(1, 8, 1, 2) 'Set the labels as needed -- 'using the Label property or the cell Text property. FpSpread1.Sheets(0).ColumnHeader.Cells(0, 0).Text = "Fiscal Year 2005" FpSpread1.Sheets(0).RowHeader.Cells(0, 0).Text = "Branch #" FpSpread1.Sheets(0).ColumnHeader.Cells(1, 0).Text = "1st Quarter" FpSpread1.Sheets(0).ColumnHeader.Cells(1, 2).Text = "2nd Quarter" FpSpread1.Sheets(0).ColumnHeader.Cells(1, 4).Text = "3rd Quarter" FpSpread1.Sheets(0).ColumnHeader.Cells(1, 6).Text = "4th Quarter" FpSpread1.Sheets(0).ColumnHeader.Cells(2, 0).Text = "East" FpSpread1.Sheets(0).ColumnHeader.Cells(2, 1).Text = "West" FpSpread1.Sheets(0).ColumnHeader.Cells(2, 2).Text = "East" FpSpread1.Sheets(0).ColumnHeader.Cells(2, 3).Text = "West" FpSpread1.Sheets(0).ColumnHeader.Cells(2, 4).Text = "East" FpSpread1.Sheets(0).ColumnHeader.Cells(2, 5).Text = "West" FpSpread1.Sheets(0).ColumnHeader.Cells(2, 6).Text = "East" FpSpread1.Sheets(0).ColumnHeader.Cells(2, 7).Text = "West" |
|
Using the Spread Designer
- Select the sheet tab for the sheet for which you want to display multiple header rows or columns.
- Select the Settings menu.
- Select the Header Editor icon in the Other Settings section.
- Select Column Header or Row Header in the Selected Header drop-down box.
- Set the RowCount property to the number or rows you want in the column header or the ColumnCount property to the number of columns you want in the row header in the property grid.
- From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.