You might want to set up your sheet so that alternating rows have a different appearance. For example, in a ledger, alternating rows often have a green background. In Spread, you can set up multiple alternating row appearances, which are applied in sequence, starting with the first row.
Set up the alternating rows using an index into the alternating row appearances. It might help to think of the default row appearance as the first alternating row style (or style zero, because the index is zero-based). Set the other alternating row appearances to subsequent indexes.
The figure here shows the results for the following example code for setting up alternating rows for every three rows.

For more details, refer to the AlternatingRow class.
Using the Properties Window
- At design time, in the Properties window, select the Spread component.
- Select the Sheets property.
- Click the button to display the SheetView Collection Editor.
- Select the sheet for which you want to create alternating rows from the collection list.
- Select the AlternatingRows property from the property list for that sheet.
- If you want to add additional alternating rows patterns, set the Count property to the number of patterns you want.
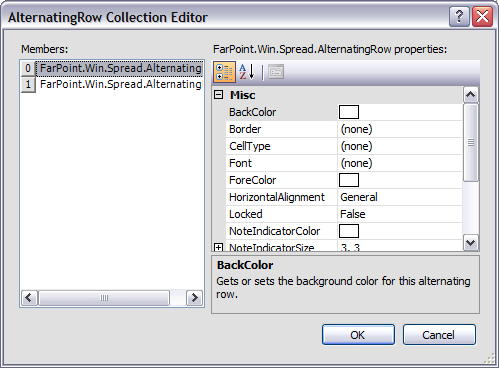
- Click the AlternatingRows property button to display the AlternatingRow Collection Editor.
- Select alternating row pattern for which to set properties.
- Set properties for the selected pattern using the property list.
- Click OK to close the AlternatingRow Collection Editor.
- Click OK to close the SheetView Collection Editor.
Using a Shortcut
- Set the Count property for the AlternatingRows shortcut object.
- Set the various appearance and other properties of the AlternatingRows shortcut object, such as the BackColor and ForeColor properties.
- Create additional alternating row appearances by setting properties for additional AlternatingRows shortcut objects, increasing the index for each appearance you create.
Example
This example code creates a sheet that has three different appearance settings for rows. The first row uses the default appearance. The second row has a light blue background with navy text, and the third row has a light yellow background with navy text. This pattern repeats for all subsequent rows.
| C# |
Copy Code
|
|---|---|
fpSpread1.Sheets[0].AlternatingRows.Count = 3; fpSpread1.Sheets[0].AlternatingRows[0].BackColor = Color.RoyalBlue; fpSpread1.Sheets[0].AlternatingRows[0].ForeColor = Color.Navy; fpSpread1.Sheets[0].AlternatingRows[1].BackColor = Color.LightYellow; fpSpread1.Sheets[0].AlternatingRows[1].ForeColor = Color.Navy; fpSpread1.Sheets[0].AlternatingRows[2].BackColor = Color.Salmon; fpSpread1.Sheets[0].AlternatingRows[2].ForeColor = Color.Navy; |
|
| VB |
Copy Code
|
|---|---|
fpSpread1.Sheets(0).AlternatingRows.Count = 3 fpSpread1.Sheets(0).AlternatingRows(0).BackColor = Color.RoyalBlue fpSpread1.Sheets(0).AlternatingRows(0).ForeColor = Color.Navy fpSpread1.Sheets(0).AlternatingRows(1).BackColor = Color.LightYellow fpSpread1.Sheets(0).AlternatingRows(1).ForeColor = Color.Navy fpSpread1.Sheets(0).AlternatingRows(2).BackColor = Color.Salmon fpSpread1.Sheets(0).AlternatingRows(2).ForeColor = Color.Navy |
|
Using the Spread Designer
- Select the sheet tab for the sheet for which you want to set the alternating rows.
- From the property list for that sheet, in the Appearance category, select the AlternatingRows property.
- If you want to add additional alternating rows patterns, set the Count property to the number of patterns you want.
- Click the AlternatingRows button to display the AlternatingRow Collection Editor as shown in the following figure.

- Select alternating row pattern for which to set properties.
- Set properties for the selected pattern using the property list.
- Click OK to close the AlternatingRow Collection Editor.
- From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.