Adding an FpSpread component to a Web Form in Visual Studio 2012 involves the following steps of adding the component to a Web Site. You can either open an existing Web Site or create a new one.
 |
Spread, as a child control of the page, is affected by the style settings on that page (similar to placing a table on a web form, and setting a master CSS for everything inside the page). If you create a default web application with Visual Studio 2010 or higher, the default master page contains CSS style settings. Spread, once placed on this default page, can be affected by the style settings and the layout may change. Avoid the following HTML tags to prevent the layout change: TD, TH, TABLE, INPUT, and TEXTAREA. |
Step 1. Start Visual Studio 2012.
Step 2. Create a new Web site.
- From the File menu, choose New, Web Site.
- In the New Web Site dialog, select a template. For example, from the list of Templates, choose ASP.NET Web Forms Site or ASP.NET Empty Web Site.
- In the Web location area, select HTTP from the drop-down box, and type a location path, such as http://localhost/SpWebTest01. Alternatively, you could use the default location type as FileSystem, and then specify the complete path, but this requires some additional setup of copying the fp_client folder.
- Click OK.
If your project does not display the Solution Explorer, from the View menu, choose Solution Explorer. If you used an empty site, you may wish to add a web form to the project (choose Add New Item after right-clicking on the project name in the Solution Explorer).
In the Solution Explorer, right-click on the form name, Default.aspx. You can rename it. Choose Rename from the pop-up menu, then type the new form name.
Step 3. Add the FpSpread component to the toolbox. This only has to be done once.
- If the Toolbox is not displayed, from the View menu choose Toolbox.
- Once the Toolbox is displayed, look in the GrapeCity Spread category (or in other categories if you have installed Spread and placed the toolbox icon in a different category).
- If the FpSpread component is not in the Toolbox, right-click in the Toolbox, and from the pop-up menu choose Choose Items.
- In the Choose Toolbox Items dialog, click the .NET Framework Components tab.
- In the .NET Framework Components tab, the FpSpread component should be displayed in the list of components. Select the FpSpread component check box and click OK.
If the FpSpread component is not displayed in the list of components, click Browse and browse to the installation path for the Spread component. Once there, select FarPoint.Web.Spread.dll and click Open. The FpSpread component is now displayed in the list of components. Select it and click OK. Select FarPoint.Web.Chart.dll if you wish to add FpChart at design time.
- You can test that the component has been added by opening a project and inserting the component.
Step 4. Add the FpSpread component to the Web site.
- With an open project, in the Toolbox under Web Forms, select the FpSpread component. Select FpChart if you wish to add the chart at design time.
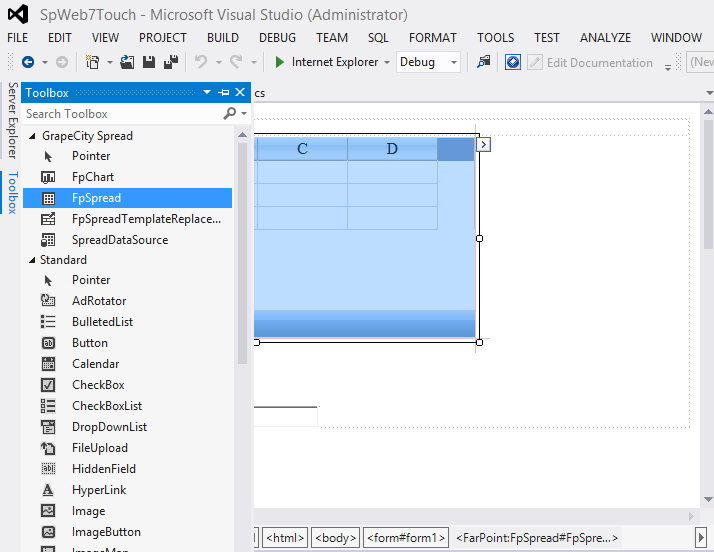
- On your Web Forms page, draw an FpSpread component by dragging a rectangle the size that you would like the initial component or simply double click on the page.
- The FpSpread component appears (as shown in this Visual Studio 2012 project).

Step 5. Handle messages when running the Web site.
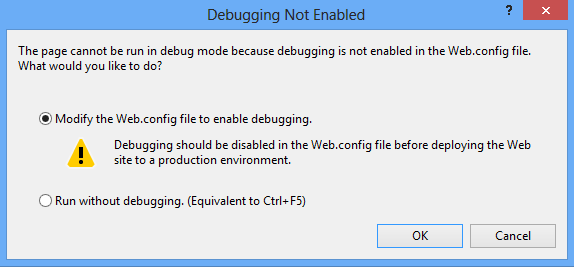
- When you are ready to build and run the Web site, Visual Studio pops up an additional dialog to allow you to choose between whether to enable debugging or not to enable it. An example of the dialog appears here. Click OK, unless you want to select the other option to run without debugging before clicking OK.

If you select the File System for the location, follow these additional instructions.
Place the fp_client folder (installed in Spread Studio\ASP.NET\..\fp_client) and its subfolders provided with Spread for ASP.NET under the folder for the Web site. Add the following code to the web.config file. For example:
| XML |
Copy Code
|
|---|---|
<?xml version="1.0"?> <system.web> ... </system.web> <appSettings> <add key="fp_client" value="fp_client" /> </appSettings> </configuration> |
|
If you add FpChart and you are using integrated managed pipeline mode, you may wish to set validateIntegratedModeConfiguration to false in web.config. For example:
| XML |
Copy Code
|
|---|---|
<system.webServer> <validation validateIntegratedModeConfiguration="false"/> <handlers> ... <add name="chart" path="FpChart.axd" verb="*" type="FarPoint.Web.Chart.ChartImageHttpHandler"/> </handlers> // If you are using integrated managed pipeline mode, //set validateIntegratedModeConfiguration to false. <validation validateIntegratedModeConfiguration="false"/> |
|