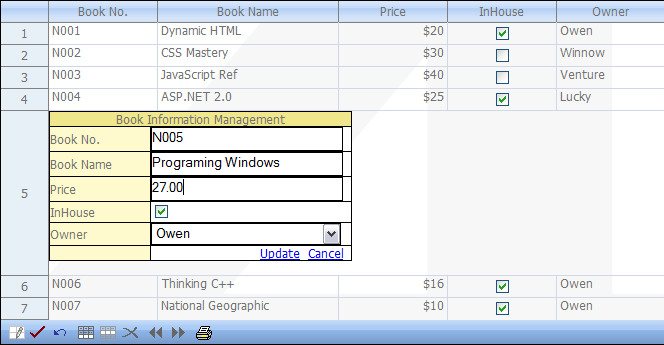
You can allow a row edit template to be displayed so the user can edit the contents of an entire row using a specified template or form. In the example shown here, the entire row of data is presented to the user as a vertical form with an Update and Cancel button at the bottom of the form.

The API members that are involved with this feature include:
- FpSpread.RowEditTemplate property
- SheetView.RowEditTemplate property
- RowEditTemplateContainer class and its members
In most cases, you can use RowEditTemplateContainer for the template control. But the editing template can contain other kinds of controls. In these cases, you must develop code to update the data of these controls.
When users double click a row, the row edit template appears. Then users can edit the data of the row, and press the Update link button to commit changes or press the Cancel link button to discard the changes.
The row edit template supports XML serialization so custom editing template can be saved and loaded along with Spread.
You can create the row edit template at design time or run time.
Using Code
Set the EnableRowEditTemplate, EnableClientScript, and OperationMode properties.
Example
This example code sets the EnableRowEditTemplate property.
| C# |
Copy Code
|
|---|---|
FpSpread1.ActiveSheetView.EnableRowEditTemplate = true; FpSpread1.EnableClientScript = true; FpSpread1.ActiveSheetView.OperationMode = FarPoint.Web.Spread.OperationMode.RowMode; |
|
| VB |
Copy Code
|
|---|---|
FpSpread1.ActiveSheetView.EnableRowEditTemplate = True FpSpread1.EnableClientScript = True FpSpread1.ActiveSheetView.OperationMode = FarPoint.Web.Spread.OperationMode.RowMode |
|
Using Design Settings
- Select Edit Templates from the Spread smart tag.
- Select Editing Template from the drop-down.
- Drag the FpSpreadTemplateReplacement control from the Visual Studio toolbox to the edit template area.
- Select a task (such as CellType) and specify the column index.
- Add code to set EnableRowEditTemplate to true and OperationMode to row mode (see above code).
- Run the project and double-click a cell in column 0 to edit it.