You can allow the user to readjust the size of a row or column in the sheet. Set the Resizable property for the row to allow the user to resize rows and the Resizable property for the column to allow the user to resize columns.
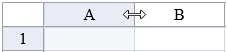
For users to resize rows or columns, they simply left click on the edge of the header of the row or column to resize and drag the side of the header and release the mouse at the desired size. While the left mouse button is down, a bar is displayed along with the resize pointer as shown in the figure below. Be sure to click on the right edge of the column and bottom edge of the row.

By default, user resizing of rows or columns is allowed for rows and columns in the data area and not allowed for the header area. In code, you can resize row and column headers, not just data area rows and columns. You can override the default behavior using the Resizable property and prevent the user from resizing.
You can determine if a row or column can be resized by the user with these methods in the SheetView class:
Using Code
Set the Resizable property.
Example
This example code sets the Resizable property.
| C# |
Copy Code
|
|---|---|
FpSpread1.Sheets[0].Columns[0].Resizable = true; FpSpread1.Sheets[0].Rows[0].Resizable = true; FpSpread1.Sheets[0].Columns[1].Resizable = false; FpSpread1.Sheets[0].Rows[1].Resizable = false; |
|
| VB |
Copy Code
|
|---|---|
FpSpread1.Sheets(0).Columns(0).Resizable = True FpSpread1.Sheets(0).Rows(0).Resizable = True FpSpread1.Sheets(0).Columns(1).Resizable = False FpSpread1.Sheets(0).Rows(1).Resizable = False |
|
Using the Spread Designer
- Select a column or row.
- Set the Resizable property in the Property Grid.
- Click Apply and Exit to close the Spread Designer.