There are several different types of cells that can be set in a sheet to customize how the user interacts with the information in that cell. You can specify the cell type for individual cells, columns, rows, a range of cells, or an entire sheet. For each cell type there are properties of a cell that can be set. In general, working with cell types includes defining the cell type, setting the properties, and applying that cell type to cells.
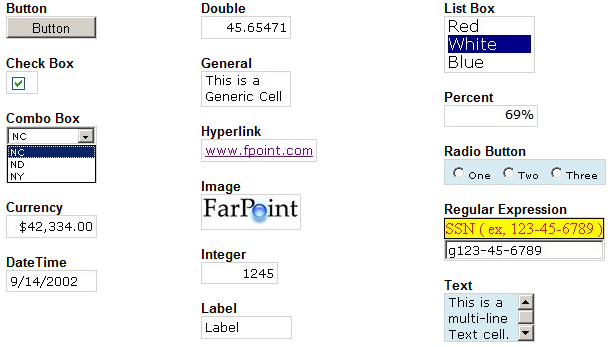
The following image displays many of the cell types that are available. You can also create multi-column combo, tag cloud, and ajax extender cells.

For a complete list of cell types, refer to Customizing with Cell Types.
Header Cells
While you can assign a cell type to the cells in the row header or column header, the cell type is only used for painting purposes.
Details
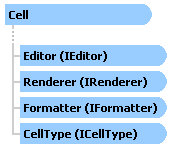
In Spread, a cell has both an editor, which determines how the user interacts with the value in the cell, a formatter, which determines how the value is displayed, and a renderer which does the painting of the cell. The editor is an actual control instance that Spread creates and places in the location of the cell when you go into edit mode. The formatter decides how the displayed text appears. The renderer is simply code that paints that control inside the cell rectangle when the editor is not there.

For more detailed information on these objects, refer to the individual interfaces in the Assembly Reference. For more general information about cell types and applying them to cells, columns, rows, or whole sheets, refer to Customizing with Cell Types.