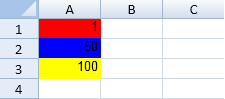
The scale rule uses a sliding color scale. The following image is for a three scale rule.

Using Code
This example creates a three scale rule.
| JavaScript |
Copy Code
|
|---|---|
| activeSheet.setValue(0,0, 1,3); activeSheet.setValue(1,0, 50,3); activeSheet.setValue(2,0, 100,3); activeSheet.getConditionalFormats().add3ScaleRule(1, 10, "red", 0, 50, "blue",2, 100, "yellow", [new GcSpread.Sheets.Range(0, 0, 10, 3)]); |
|
Using Code
This example creates a two scale rule.
| JavaScript |
Copy Code
|
|---|---|
| var rule = new GcSpread.Sheets.TwoScaleRule(GcSpread.Sheets.ScaleValueType.Number,1,"Yellow",GcSpread.Sheets.ScaleValueType.Number,50,"Blue"); rule.ranges=[new GcSpread.Sheets.Range(0,0,20,1)]; activeSheet.getConditionalFormats().addRule(rule); activeSheet.setValue(0,0,1,3); activeSheet.setValue(1,0,45,3); activeSheet.setValue(2,0,75,3); |
|
See Also