In MultiRow, you can show or hide the touch keyboard and also specify the type of keyboard to be displayed. This section describes how you can control the touch keyboard.
Showing or Hiding the Touch Keyboard
You can show or hide the touch keyboard using the ShowTouchKeyboard and HideTouchKeyboard methods.
For example, if you use the ShowTouchKeyboard and HideTouchKeyboard methods in the CellBeginEdit and CellEndEdit events respectively, you can show or hide the touch keyboard in accordance with the start or end of cell editing.
Using Code
This example shows and hides the keyboard.
[VB]
Private Sub GcMultiRow1_CellBeginEdit(sender As Object, e As GrapeCity.Win.MultiRow.CellBeginEditEventArgs) |
[CS]
private void gcMultiRow1_CellBeginEdit(object sender, GrapeCity.Win.MultiRow.CellBeginEditEventArgs e)
{
//Show the touch keyboard when the editing of the cell starts.
gcMultiRow1.ShowTouchKeyboard();
}
private void gcMultiRow1_CellEndEdit(object sender, GrapeCity.Win.MultiRow.CellEndEditEventArgs e)
{
// Hide the touch keyboard when the editing of the cell ends.
gcMultiRow1.HideTouchKeyboard();
}
|
Setting the Type of the Keyboard
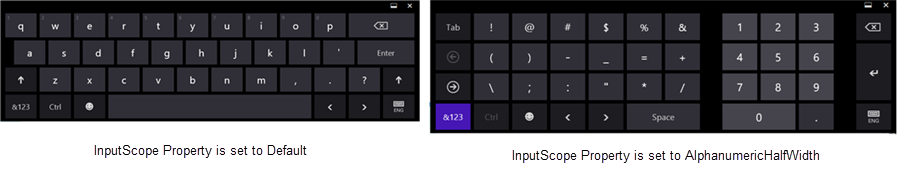
You can use the CellStyle.InputScope property to set the type of touch keyboard to be displayed.

Using Code
The following code displays a different touch keyboard for each cell.
[VB]
Imports GrapeCity.Win.MultiRow
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Dim textBoxCell1 = New TextBoxCell() textBoxCell1.Style.InputScope = InputScopeNameValue.Default
Dim textBoxCell2 = New TextBoxCell() textBoxCell2.Style.InputScope = InputScopeNameValue.AlphanumericHalfWidth
Dim numericUpDownCell1 = New NumericUpDownCell()
numericUpDownCell1.Style.InputScope = InputScopeNameValue.Number
GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {textBoxCell1, textBoxCell2, numericUpDownCell1})
GcMultiRow1.RowCount = 10
End Sub
Private Sub GcMultiRow1_CellBeginEdit(sender As Object, e As GrapeCity.Win.MultiRow.CellBeginEditEventArgs) |
[CS]
using GrapeCity.Win.MultiRow;
private void Form1_Load(object sender, EventArgs e)
{
TextBoxCell textBoxCell1 = new TextBoxCell();
textBoxCell1.Style.InputScope = InputScopeNameValue.Default;
TextBoxCell textBoxCell2 = new TextBoxCell();
textBoxCell2.Style.InputScope = InputScopeNameValue.AlphanumericHalfWidth;
NumericUpDownCell numericUpDownCell1 = new NumericUpDownCell();
numericUpDownCell1.Style.InputScope = InputScopeNameValue.Number;
gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { textBoxCell1, textBoxCell2, numericUpDownCell1 });
gcMultiRow1.RowCount = 10;
}
private void gcMultiRow1_CellBeginEdit(object sender, GrapeCity.Win.MultiRow.CellBeginEditEventArgs e)
{
//Display the touch keyboard when the editing of the cell starts.
gcMultiRow1.ShowTouchKeyboard();
}
private void gcMultiRow1_CellEndEdit(object sender, GrapeCity.Win.MultiRow.CellEndEditEventArgs e)
{
// Hide the touch keyboard when the editing of the cell ends.
gcMultiRow1.HideTouchKeyboard();
}
|
 |
Limitations and Notes are mentioned in the InputScope property. |
Automatic Scrolling When the Keyboard is Displayed
MultiRow provides a feature where the cell being edited automatically scrolls to the region which is not covered by the keyboard, if the cell being edited is covered by the displayed touch keyboard. This feature can be enabled by setting the AutoScrollWhenKeyboardShowing property to True.
Using Code
This example sets the AutoScrollWhenKeyboardShowing property to true.
[VB]
GcMultiRow1.AutoScrollWhenKeyboardShowing = True |
[CS]
gcMultiRow1.AutoScrollWhenKeyboardShowing = true; |