MultiRow is a grid control where one record does not need to be confined to one row but can be displayed easily in multiple rows. It can be used with the standard DataGridView provided by the .NET Framework or as a substitute for it. This provides you the freedom to define the grid headings and row layout, and also various borders and character styles. You can also replicate the display of a paper form on your input screen.
MultiRow Operation Workflow
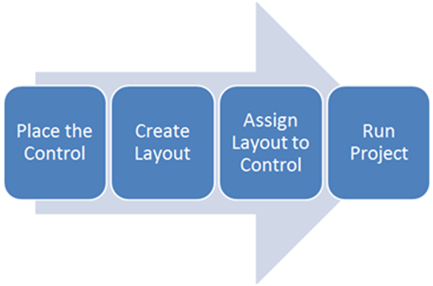
MultiRow is a grid control so it can be added to the form just like a standard control. You can assign a Template, that has the headers and row layout, to the control and implement it to get a tabular screen in your application. The operation workflow is shown below.

Refer to Quick Start for operational details.
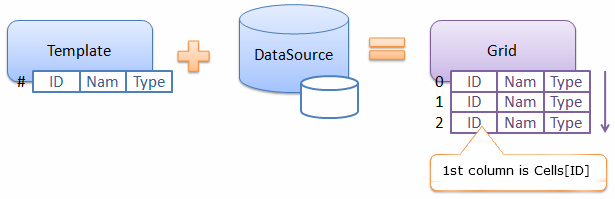
Template and Grid
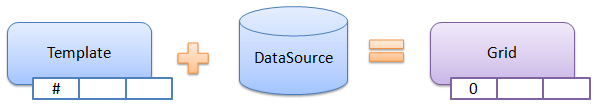
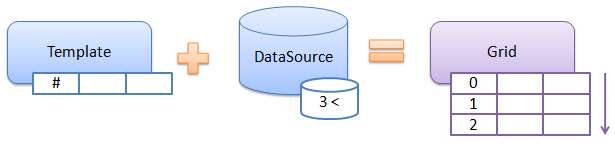
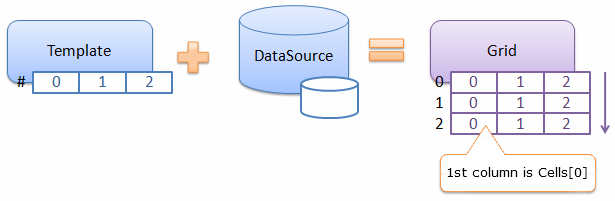
This grid control uses the assigned template and Datasource to create a tabular screen at runtime. The row count of the grid is used when the grid is not bound to a Datasource.

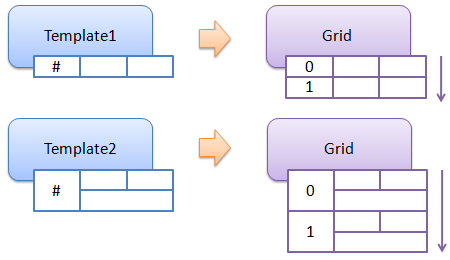
Basic elements of grid controls like the header, footer, and cells can be added to the template, as per the requirement. Cells placed in the rows are displayed recursively based on the settings of the grid.

All the elements in the template have an index which can be used for various operations at runtime. For example, a cell with a 0 index is referred to as the 0th cell of the nth row at runtime.

In order to make the identification easier, you can also assign keys to cells as you would to fields in a database. Each key name should be unique to the template.

The template can be modified or replaced at runtime.

Grid behavior for cell level operations is set in the template, but settings for all other operations which effect the entire grid, are done at the grid control level. Examples of grid level operations are assigning a data source, automatically adding a row, allowing resizing, virtual mode, row count, zooming, edit mode, and so on. In case any conflict arises between the control and the template, the settings done at the control level are given priority. For example, even when Allow Header Cell Resize is set in the template, resizing will not be allowed at runtime unless the resizing operation is allowed at the control level.
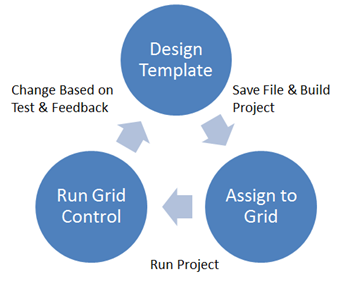
Development Cycle using MultiRow
The development of a tabular screen using MultiRow, involves the repetition of basic steps of designing a template, assigning it to the grid control, and then running the grid control.

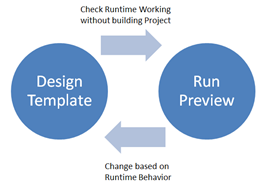
The Multirow designer has a feature that allows previewing the running Grid control. The following flow takes place when using a designer.

The template can be assigned to the control at any time.