Sets a sorting order for the selected rows using the selected columns as keys.
Syntax
[form!]VSFlexGrid.Sort = SortSettings
Remarks
The Sort property allows you to sort a range or rows in ascending or descending order based on the values in one or more columns.
The range of rows to be sorted is specified by setting the Row and RowSel properties. If Row and RowSel are the same, the control sorts all non-fixed rows.
They keys used for sorting are determined by the Col and ColSel properties, always from the left to the right. For example, if Col = 3 and ColSel = 1, the sort would be done according to the contents of columns 1, then 2, then 3.
The sorting algorithm used by the VSFlexGrid control is "stable": this means that the sorting keeps the relative order of records when the sorting key is the same. For example, if you sort a list of files by name, then by extension, file names will still be sorted within each extension group.
Valid settings for the Sort property are described below:
|
Constant |
Value |
Description |
|
flexSortNone |
0 |
Ignore this column when sorting. This setting is useful when you assign it to a column's Cols property, then set Sort to flexSortUseColSort. |
|
flexSortGenericAscending |
1 |
Sort strings and numbers in ascending order. |
|
flexSortGenericDescending |
2 |
Sort strings and numbers in descending order. |
|
flexSortNumericAscending |
3 |
Sort numbers in ascending order. |
|
flexSortNumericDescending |
4 |
Sort numbers in descending order. |
|
flexSortStringNoCaseAscending |
5 |
Sort strings in ascending order, ignoring capitalization. |
|
flexSortStringNoCaseDescending |
6 |
Sort strings in descending order, ignoring capitalization. |
|
flexSortStringAscending |
7 |
Sort strings in ascending order. |
|
FlexSortStringDescending |
8 |
Sort strings in descending order. |
|
Constant |
Value |
Description |
|
flexSortCustom |
9 |
Fire a Compare event and use the return value to sort the columns. |
|
flexSortUseColSort |
10 |
This setting allows you to use different settings for each column, as determined by the ColSort property. Using this setting, you may sort some columns in ascending and others in descending order. |
The flexSortCustom is the most flexible setting. It fires a Compare event that allows you to compare rows in any way you wish, using any columns in any order. However, it is also much slower than the others, so it should be used only when really necessary or when the grid has only a few rows. If you want to sort based on arbitrary criteria (e.g., "Urgent", "High", "Medium", "Low"), consider using a hidden column with numerical values that correspond to the criteria you are using.
To sort dates, make sure the column containing the dates has its ColDataType property set to flexDTDate (7). This will allow the control to sort them properly. For example:
fg.ColDataType(i) = flexDTDate
fg.Col = i
fg.Sort = flexSortGenericAscending
The example below shows how the Sort property is used:
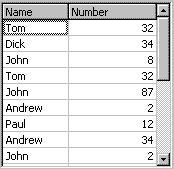
' fill control with random data
fg.Cols = 2
fg.FixedCols = 0
FillColumn fg, 0, "Name|Andrew|John|Paul|Mary|Tom|Dick|Harry"
FillColumn fg, 1, "Number|12|32|45|2|65|8|87|34"

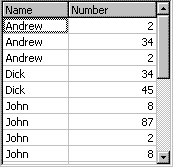
' sort by name
fg.Select 1, 0
fg.Sort = flexSortGenericAscending

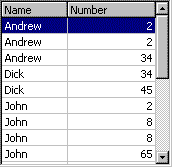
' sort by name and number
fg.Select 1, 0, 1, 1
fg.Sort = flexSortGenericAscending

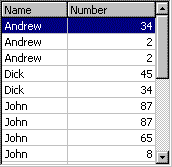
If you want to select different sorting orders for each column, either sort them one by one or use the ColSort property and the flexSortUseColSort setting. Here is an example that sorts the names in ascending order and the numbers in descending order:
fg.ColSort(0)=flexSortGenericAscending
fg.ColSort(1) = flexSortGenericDescending
fg.Select 1, 0, 1, 1
fg.Sort = flexSortUseColSort

Data Type
SortSettings (Enumeration)
Note
The Sort property honors outline structures. It will only sort data rows, and will not scramble nodes.