To create outline trees without using the Subtotal method, you need to follow these steps:
-
Populate the grid.
-
Turn some rows into outline nodes by setting their IsSubtotal() property to True.
-
Set each node's level in the hierarchy by setting their RowOutlineLevel() property. Higher values mean the node is deeper (more indented) into the outline tree.
For example, the code below creates a custom (and somewhat random) outline:
| Example Title |
Copy Code
|
|---|---|
' initialize grid fg.Rows = 1: fg.FixedRows = 1 fg.Cols = 3: fg.FixedCols = 0 fg.OutlineBar = flexOutlineBarSimpleLeaf fg.GridLines = flexGridNone fg.FormatString = "Heading |Date |Time " ' fill the control with data Dim i%, j% While fg.Rows < 150 ' decide randomly whether to add a subtotal If fg.Rows <= 2 Or Rnd() < 0.4 Then ' add an item, make it a subtotal fg.AddItem "Branch Level " & i fg.IsSubtotal(fg.Rows - 1) = True fg.RowOutlineLevel(fg.Rows - 1) = i fg.Cell(flexcpPicture, fg.Rows - 1, 0) = imgFolder j = I ' decide whether to go deeper or shallower If Rnd() < 0.5 And i < 10 Then i = i + 1 ElseIf Rnd() < 0.5 And i > 0 Then i = i - 1 End If ' add a regular item Else fg.AddItem "Data on Level " & j & vbTab & _ Date & vbTab & Time fg.Cell(flexcpPicture, fg.Rows - 1, 0) = imgItem End If Wend ' do an autosize fg.AutoSize 0, 1, , 300 |
|
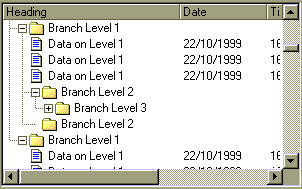
This code creates a grid that looks like this: