The OLE DB version of True DBGrid includes a feature called "Outlook-Style Grouping." The purpose of this feature is to allow users to dynamically configure fixed, nonscrolling columns on the left side of the grid as in Microsoft Outlook. When in Group mode, a "grouping area" is added to the top of the grid, providing an intuitive interface for specifying column groups. In code, this feature is supported by the GroupColumns collection, which contains the columns that have been moved to the grouping area; it is similar to the Columns collection.
The grouping area is created when DataView is set to 2 - Group. When AllowColMove is set to True, the grid will support the ability to move one or more columns into this area. Users can do this by selecting a single column and dragging its header into the grouping area. This action can also be performed in code at run time by invoking the Add method of the GroupColumns collection. When a column is first added to the grouping area, a new split is created on the left side of the grid. Similarly, when the last column is removed from the grouping area, the (now empty) split is deleted.
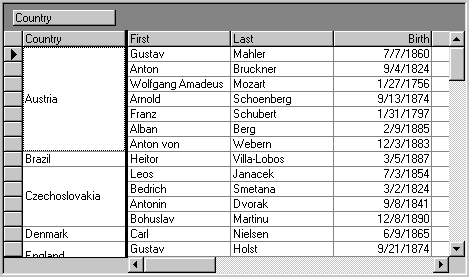
When a column is added to the grouping area, either in code or by user interaction, its Merge property is implicitly set to True. Therefore, if adjacent fields are identical in a grouped column, those fields are rendered as a single non-editable cell, as shown in the following illustration.

It is important to note that the act of moving columns to or from the grouping area does not sort the underlying data source; it simply provides a convenient way to manipulate a split containing nonscrolling columns. Therefore, if you want a grouped column to appear in sorted order, you must sort it explicitly in code. Typically, this is done in the GroupColMove event, which is fired before a column is moved to or from the grouping area. You can also use the GroupHeadClick event, which is fired when a column header is clicked within the grouping area.
To manipulate the grouping area in code, use the GroupColumns property to access the collection of grouped columns. Like the Columns collection, the GroupColumns collection supports Add, Item, and Remove methods, as well as a Count property. However, since the GroupColumns collection serves as a placeholder for existing grid columns, the semantics of its Add and Remove methods are different.
The Add method moves an existing column to the grouping area; it does not create a new column in the grid. Similarly, the Remove method removes a column from the grouping area and returns it to its original position within the grid; it does not delete the column altogether. Also, the Remove method implicitly restores the previous value of the Merge property of the affected column.
Use the GroupByCaption property to add descriptive or directional text to the grouping area, which will be displayed when no columns are present there.
See Tutorial 25 Outlook-Style Grouping for more information.