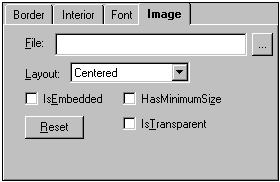
Image Tab (Titles)

The File textbox lists the current image (including path) used in the background of the header or footer. The ellipsis button next to the textbox opens the browser to locate the image that you wish to use.
Chart2D.Header.Interior.Image.FileName
Chart2D.Footer.Interior.Image.FileName
The Layout dropdown allows you to format the position of the image within the header or footer.
Chart2D.Header.Interior.Image.Layout
Chart2D.Footer.Interior.Image.Layout
When selected (checked), the IsEmbedded checkbox sets the IsEmbedded property so that the image is embedded within the file rather than being linked to the chart.
Chart2D.Header.Interior.Image.IsEmbedded
Chart2D.Footer.Interior.Image.IsEmbedded
When selected (checked), the HasMinimumSize checkbox sets the HasMinimumSize property so that the text area (header or footer) where the image is used will be sized according to the image.
Chart2D.Header.Interior.Image.HasMinimumSize
Chart2D.Footer.Interior.Image.HasMinimumSize
When selected (checked), the IsTransparent checkbox sets the IsTransparent property so that the bitmap image is rendered as a transparent bitmap.
Chart2D.Header.Interior.Image.IsTransparent
Chart2D.Footer.Interior.Image.IsTransparent
Pressing the Reset button removes the current image from the header or footer and clears the File textbox.
For more information, see Adding Images to Chart Elements.