The table below shows a list of features supported by FlexGrid for Cloud Business Application:
|
Name |
Possible Values |
Description |
|---|---|---|
| Allow Dragging | Rows, Columns, Both and None | Shows a list of options for a user to select in order to allow dragging of rows, columns or both in FlexGrid. By default, its value is set to None. |
| Allow Merging | Cells, ColumnHeaders, RowHeaders, AllHeaders, All and None | Shows a list of options for a user to specify cell merging for specific row and column objects. By default its value is set to None. |
| Allow Resizing | Rows, Columns, Both and None | Shows a list of options for a user to allow resizing of FlexGrid for specific rows and columns. By default its value is set to Columns. |
| Frozen Columns/Rows | Number | Allows user to enter an integer value to specify the number of frozen columns and/or rows in FlexGrid while scrolling a grid. |
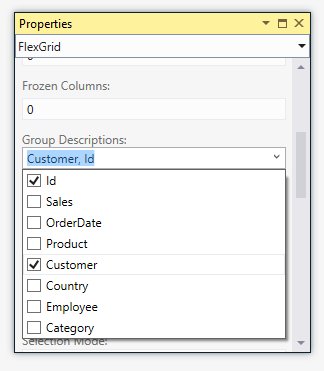
| Group Descriptions | String | Shows a collection of items for a user to select in order to specify which object of the grid is grouped in the view. You can set its value to more than one object separated by a comma. |
| Headers Visibility | None, Row, Column and All | Shows a list of options for a user to determine the visibility of header for rows and columns in FlexGrid. |
| Selection Mode | None, Cell, CellRange, Row, RowRange and ListBox | Shows a list of options for a user to specify the value of the current selection mode. |
| Allow Sorting | Boolean | Allows default sorting of cells. You can clear the checkbox to disable sorting in grid. |
| Enable VirtualScrolling | Boolean | Allows virtual scrolling of cells. You can check the checkbox to enable virtual scrolling in FlexGrid. |
Back to Top
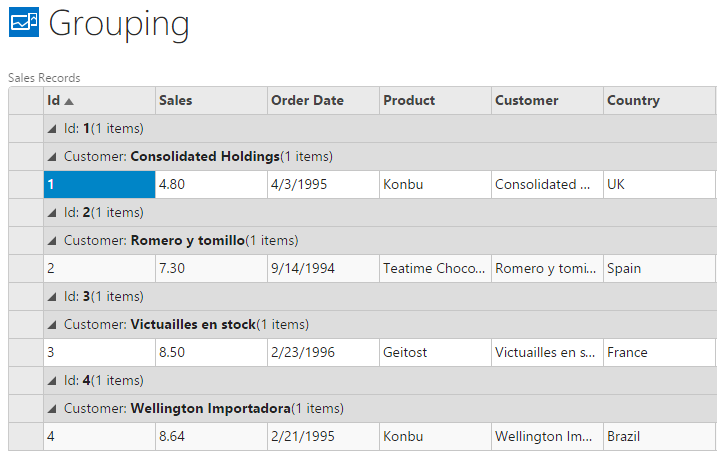
You can set these properties in the designer through the Properties window. The example below demonstrates how to enable Grouping in FlexGrid using DemoServiceData.SalesRecords data from http://lsdemo.componentone.com/DataServices/Demo.svc.

- In the designer, select the FlexGrid to open the Properties window.
- In the Properties window, expand the Advanced tab node.
- Expand the drop down under Group Descriptions, and select Customer and Id from the list.

- Press F5 to run the project.
 |
To enable Grouping in FlexGrid, ensure that the Show Group property check box is checked. |