Cloud Business App Edition provides a list of built-in themes for Visual Studio Cloud Business App applications to enhance user's experience. These themes are automatically added to the project along with the default themes under Content folder when you install ComponentOne Studio for LightSwitch on your system.

Change a Theme
- In the Solution Explorer, double-click the default.htm file.
- Expand the Content folder under Application1.HTMLClient to see available themes.
- Drag wijmo.theme.dark.min.css to the default.htm file.
 |
Change the default theme to light or dark according to the selected theme for better visual effect. |
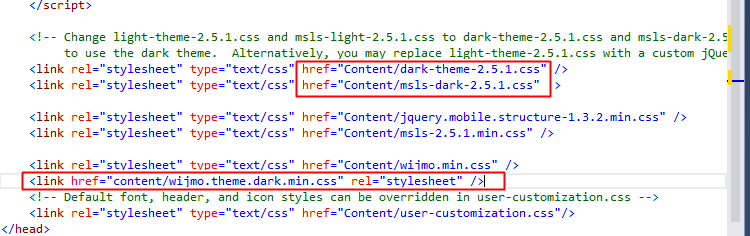
The default.htm file appears as shown in the image below after completing the steps above:

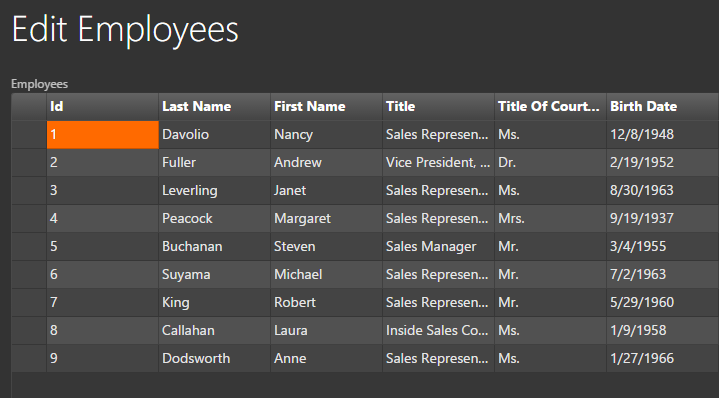
The sample below uses FlexGrid as an example to demonstrate the effect of the applied theme:

You can also apply different themes to different screens under the same application. For more information on how to customize a screen using JavaScript, see Customize Appearance.