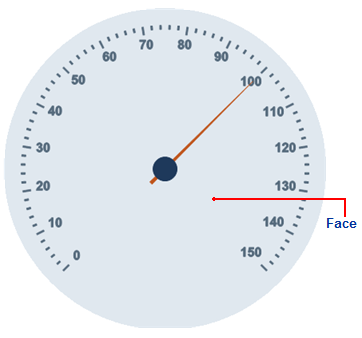
Like a watch, the C1RadialGauge control includes a C1Gauge.Face element. The C1Gauge.Face appears above the background but behind the pointer and other elements. For example, in the image below the C1Gauge.Face is a plain gray circle that appears behind the elements in the gauge:

In the image above, the C1Gauge.Face element is customized:
<!— Face -->
<Face>
<FaceStyle Stroke="#E0E8EF">
<Fill Color="#E0E8EF">
</Fill>
</FaceStyle>
</Face>
The C1Gauge.Face element appears by default as a blue-gray circle, but you can customize the appearance of the C1Gauge.Face element by setting several properties in the GaugeFace class, including the GaugeFace.FaceStyle and C1RadialGaugePointerCap.Template properties.
See Also