As part of the amazing ComponentOne Web stack, the Wijmo jQuery UI widgets are optimized for client-side Web development and utilize the power of jQuery for superior performance and ease of use.
The ComponentOne Wijmo website at http://wijmo.com/widgets/ provides everything you need to know about Wijmo widgets, including demos and samples, documentation, theming examples, support and more.
The client-side documentation provides an overview, sample markup, options, events, and methods for each widget. To get started with client-side Web development for QRCode for ASP.NET Web Forms, click one of the external links to view our Wijmo wiki documentation. Note that the Overview topic for each of the widgets applies mainly to the widget, not to the server-side ASP.NET Web Forms control.
Using the Wijmo CDN
You can easily load the client-side Wijmo widgets into your web page using a Content Delivery Network (CDN). CDN makes it quick and easy to use external libraries, and deploy them to your users. A CDN is a network of computers around the world that host content. Ideally, if you're in the United States and you access a webpage using a CDN, you'll get your content from a server based in the US. If you're in India or China, and you access the SAME webpage, the content will come from a server a little closer to your location.
When web browsers load content, they commonly will check to see if they already have a copy of the file cached. By using a CDN, you can benefit from this. If a user had previously visited a site using the same CDN, they will already have a cached version of the files on their machine. Your page will load quicker since it doesn't need to re-download your support content.
Wijmo has had CDN support from the very beginning. You can find the CDN page at http://wijmo.com/downloads/cdn/. The markup required for loading Wijmo into your page looks similar to this:
<!--jQuery References-->
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.17/jquery-ui.min.js" type="text/javascript"></script>
<!--Theme-->
<link href="http://cdn.wijmo.com/themes/rocket/jquery-wijmo.css" rel="stylesheet" type="text/css" title="rocket-jqueryui" />
<!--Wijmo Widgets CSS-->
<link href="http://cdn.wijmo.com/jquery.wijmo-complete.all.2.0.0.min.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets JavaScript-->
<script src="http://cdn.wijmo.com/jquery.wijmo-open.all.2.0.0.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/jquery.wijmo-complete.all.2.0.0.min.js" type="text/javascript"></script>
In this markup, you'll notice that some of the .js files are labeled as *.min.js. These files have been minified - in other words, all unnecessary characters have been removed - to make the pages load faster. You will also notice that there are no references to individual .js files. The JavaScript for all widgets, CSS, and jQuery references have been combined into one file, respectively, such as wijmo-complete.2.0.0.min.js. If you want to link to individual .js files, see the Dependencies topic for each widget.
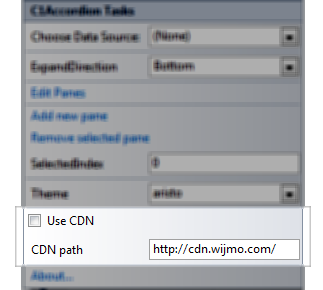
With the ASP.NET Web Forms Edition controls, you can click the Use CDN checkbox in the control's Tasks menu and specify the CDN path if you want to access the client-side widgets.