Markers are the symbols used to display data points when the mouse is hovered over the data series. In FlexChart, you can add line markers using AddLineMarker method. LineMarkerLines property allows you to set line markers to:
- Vertical: Shows vertical line markers.
- Horizontal: Shows horizontal line markers.
- Both: Sets vertical as well as horizontal line markers.
- None: Shows no line.
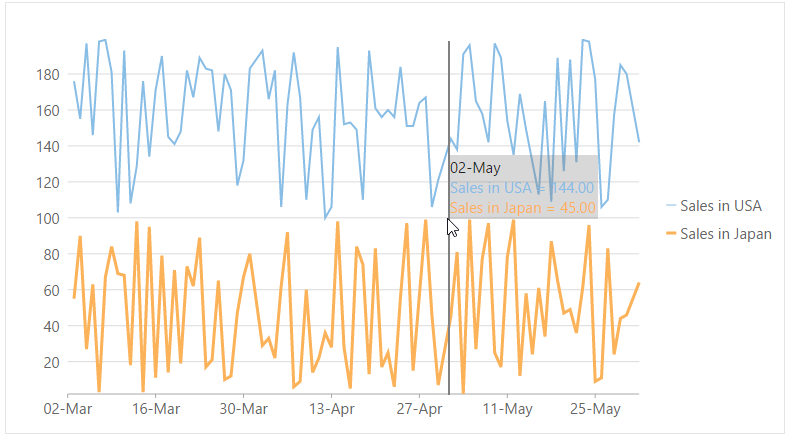
The image below shows vertical line marker with marker content to display the value of data points on the FlexChart.

The following code example demonstrates how to add vertical line markers and marker content to the FlexChart. This example uses the sample created in the Quick Start section.
| Razor |
Copy Code
|
|---|---|
@using MVCFlexChart.Models; @using C1.Web.Mvc.Chart; @model IEnumerable<FruitSale> @*Add content to display with marker*@ <script type="text/javascript"> function lineMarkerContent(hitInfo, pt) { var html = '', chart = hitInfo.series ? hitInfo.series.chart : undefined; if (!chart || !chart.series) { return html; } chart.series.forEach(function (s, i) { var ht = s.hitTest(new wijmo.Point(pt.x, NaN)), hostEle = s.hostElement, polyline; polyline = s.hostElement ? s.hostElement.getElementsByTagName("polyline")[0] : undefined; if (polyline && ht.x && ht.y !== null) { if (i == 0) { html += wijmo.Globalize.formatDate(ht.x, 'dd-MMM'); } html += '<div style="color:' + polyline.getAttribute('stroke') + '">' + ht.name + ' = ' + ht.y.toFixed(2) + '</div>'; } }); return html; } </script> @*Add marker*@ <div style="width: 780px"> @(Html.C1().FlexChart().Bind("Date", Model).ChartType(ChartType.Line).Series(sers => { sers.Add().Binding("SalesInUSA").Name("Sales in USA"); sers.Add().Binding("SalesInJapan").Name("Sales in Japan"); }) .AxisX(x => x.Format("dd-MMM")).Tooltip(tp => tp.Content("")) .AddLineMarker(lm => lm .Alignment(LineMarkerAlignment.Auto) .Lines(LineMarkerLines.Vertical) .Interaction(LineMarkerInteraction.Move).Content("lineMarkerContent"))) </div> |
|