The CollectionView class can keep track of changes made to the data. It is useful in situations where you must submit changes to the server. To turn on change tracking, set the TrackChanges property to true. Once you do that, the CollectionView starts tracking the changes made to the data and exposes them using the following:
- ItemsEdited: This list contains items that are edited using the BeginEdit and CommitEdit methods.
- ItemsAdded: This list contains items that are added using the AddNew and CommitNew methods.
- ItemsRemoved: This list contains items that are removed using the Remove method.
Make sure that the DisableServerRead property of ItemSource is set to True if filtering, paging, sorting is to be performed on data available at client side only.
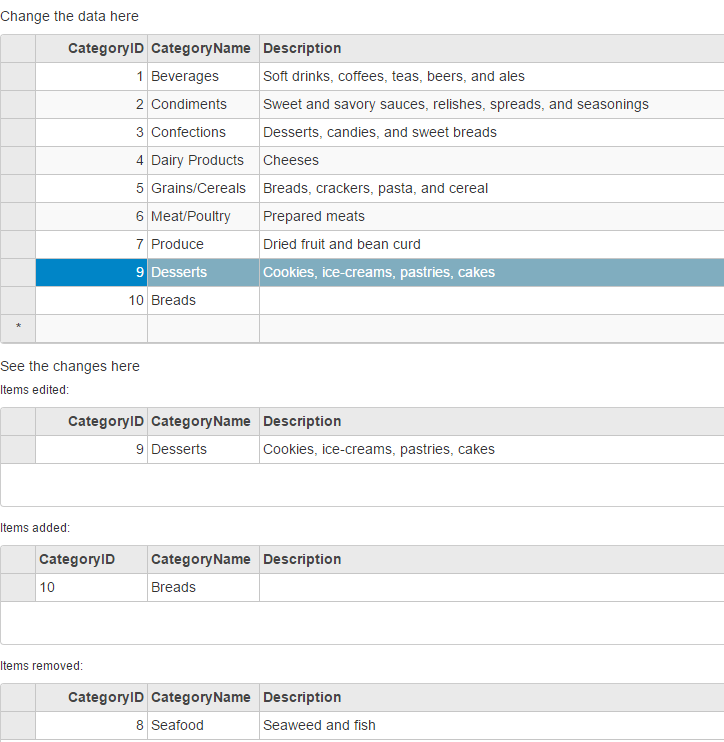
The example uses C1NWind datasource, for which the configuration in the Quick Start application. The following image shows how the FlexGrid appears after the TrackChanges property is set to true.

The following code example demonstrates how to initialize a FlexGrid, and keep a track of changes by using TrackChanges property of the CollectionView.
In Code
TrackChangesController.cs
| C# |
Copy Code
|
|---|---|
private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(db); } |
|
TrackChanges.cshtml