The FlexGrid control enables users to make specific grid columns visible or hidden on server side, using Visible property of FlexGrid. However, this operation can also be accomplished on the client side. Developers may find it appropriate to show a hidden column of grid on button click by end users, in their MVC application.
For instance, while analyzing the Sales data for your organization using FlexGrid, you are willing to view limited columns at first instance. Additional details, such as Amount for sales in respective months, you want to appear only when desired. This can be achieved on client side using JavaScript.
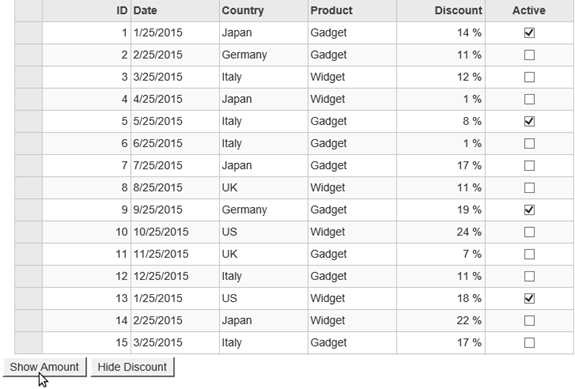
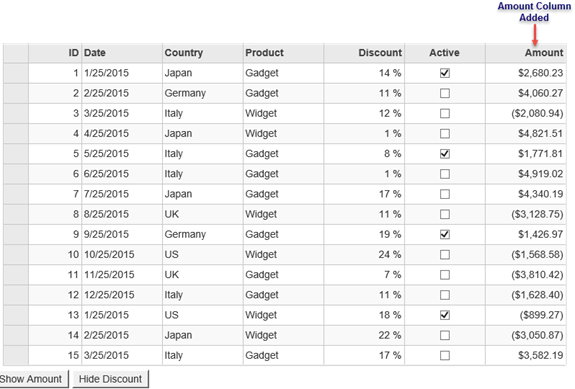
The below example depicts this scenario, where on button click you can make the Amount column visible.


Similarly, on clicking Hide Discount button, you can hide the Discount column from the Grid.
You can use JavaScript in View of your MVC application as shown below, to hide or show any columns on button click.
The below code extends application created in Quick Start topic.
| Razor |
Copy Code
|
|---|---|
<script>
function showAmount() {
var grid = wijmo.Control.getControl("#hFlexGrid");
//by column index
grid.columns[6].visible = true;
//or by column name
grid.columns.getColumn("Amount").visible = true;
}
</script>
<script>
function hideDiscount() {
var grid = wijmo.Control.getControl("#hFlexGrid");
//by column index
//grid.columns[4].visible = false;
//or by column name
grid.columns.getColumn("Discount").visible = false;
}
</script>
<div class="container">
<div>
@(Html.C1().FlexGrid<Sale>().Id("hFlexGrid")
.AutoGenerateColumns(false)
.Bind(Model)
.Columns(bl =>{
bl.Add(cb => cb.Binding("ID").Header("ID"));
bl.Add(cb => cb.Binding("End").Header("End").Format("MMM d yy"));
bl.Add(cb => cb.Binding("Country").Header("Country"));
bl.Add(cb => cb.Binding("Product").Header("Product"));
bl.Add(cb => cb.Binding("Discount").Format("p0"));
bl.Add(cb => cb.Binding("Active"));
bl.Add(cb => cb.Binding("Amount").Format("n0").Visible(false));
})
)
</div>
</div>
<button title="SetValue" onclick="showAmount()">Show Amount</button>
<button title="SetValue" onclick="hideDiscount()">Hide Discount</button>
|
|