FlexGrid provides support for virtual scrolling while working with voluminous data. You can easily bind the FlexGrid with large data sets using models or other data sources, and experience a smooth scrolling without any flicker or delay. To make a grid work in virtual scrolling mode, the DisableServerRead property should be set to false(default). The value of InitialItemsCount property should be set to a number greater than 0.
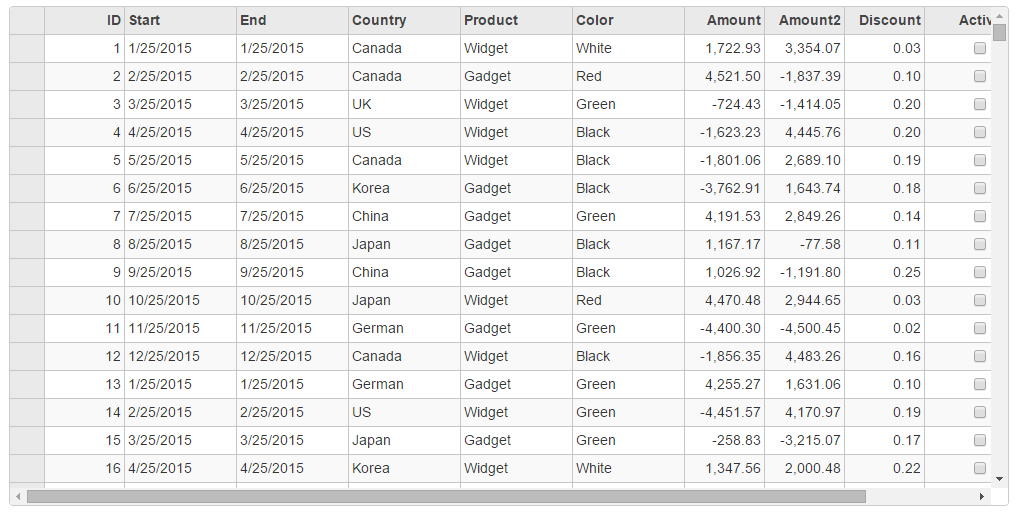
The following image shows how the FlexGrid appears on binding it to large data set. The example uses Sale.cs model added in the QuickStart section.

The following code examples demonstrate how to enable Virtual Scrolling in the FlexGrid:
In Code
VirtualScrollingController.cs
| C# |
Copy Code
|
|---|---|
public ActionResult VirtualScrolling() { return View(Sales.GetData(1000)); } |
|
VirtualScrolling.cshtml
| Razor |
Copy Code
|
|---|---|
@using MVCFlexGrid.Models
@(Html.C1().FlexGrid<Sale>()
.Bind(bl => bl.InitialItemsCount(100).Bind(Model))
.Width(1000)
.Height(500)
.CssClass("grid")
)
|
|