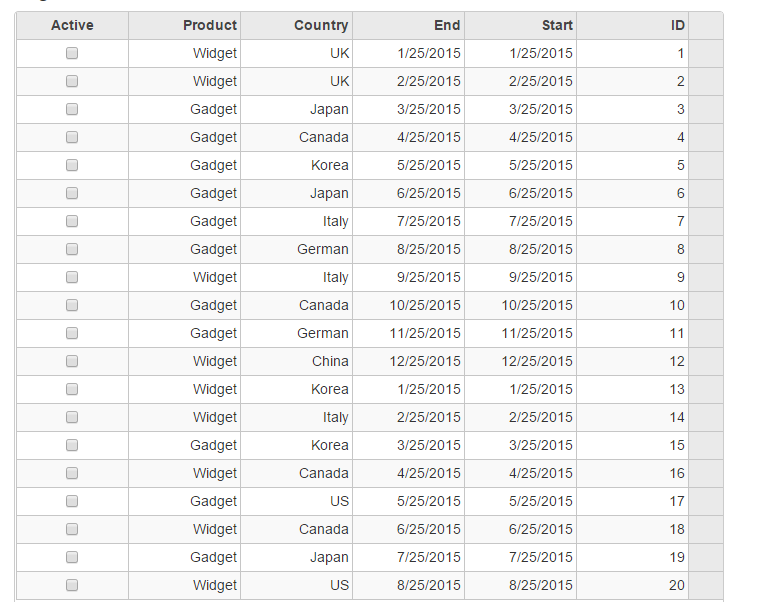
FlexGrid has the in-built functionality of rendering the content from the right to the left of the page required in languages such as Arabic and Hebrew. While HTML supports this feature with the 'dir' attribute, FlexGrid performs this automatically on setting 'dir' to 'rtl' on any element without setting any properties on the control. The same can also be achieved by using the 'direction' attribute of CSS.
The 'dir' attribute value is inherited, so if you set this attribute on the body tag, the entire page including the grid will be rendered from right to left.

The following code examples demonstrate how to set the 'dir' attribute to show right to left rendering in the FlexGrid:
In Code
RightToLeftController.cs
| C# |
Copy Code
|
|---|---|
public ActionResult RightToLeft() { return View(Sales.GetData(10)); } |
|
RightToLeft.cshtml
| Razor |
Copy Code
|
|---|---|
@using MVCFlexGrid.Models
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.Bind(bl => bl.Bind(Model))
.Width(620)
.CssClass("grid")
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Start"));
bl.Add(cb => cb.Binding("End"));
bl.Add(cb => cb.Binding("Country"));
bl.Add(cb => cb.Binding("Product"));
})
.HtmlAttribute("dir", "rtl")
)
|
|
See Also