FlexGrid supports filtering for column entries, which is enabled through ICollectionView interface. It allows you to apply Condition filters and Value filters to the grid. This makes it easy for you to fetch the desired entries from the data in your grid.
Use Filter by Condition to apply conditions to narrow down your search, and Filter by Value to precisely locate data corresponding to the desired column value. Ascending and Descending buttons enable you to sort the entries in a particular column in ascending and descending order respectively.
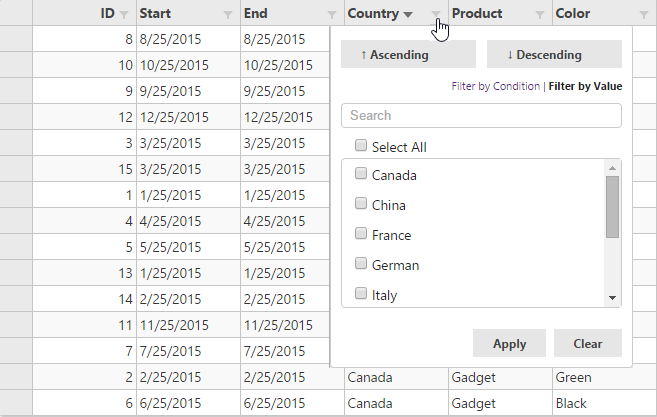
The following image shows how the FlexGrid appears after applying Filter by Value to different columns. The example uses Sale.cs model added in the Quick Start section. Here, you create filters for different columns in the grid, and specify conditions or provide exact values to refine your search. Click Apply to fetch the filtered values.

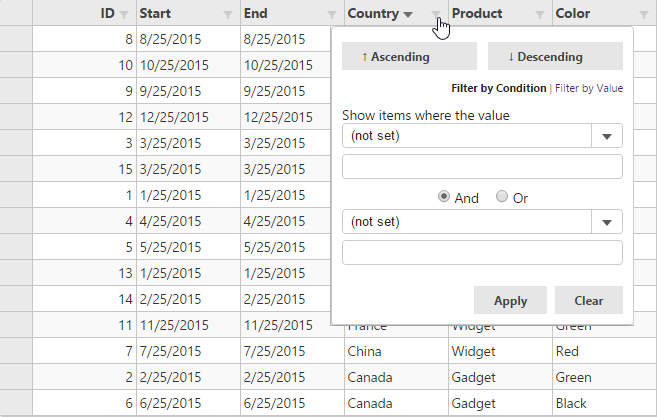
The following image shows how the FlexGrid appears on applying Filter by Condition.

The following code examples demonstrate how to enable Filtering in the FlexGrid:
In Code
FilterController.cs
| C# |
Copy Code
|
|---|---|
public ActionResult Filter() { return View(Sales.GetData(15)); } |
|
Filter.cshtml
| Razor |
Copy Code
|
|---|---|
@using MVCFlexGrid.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
@(Html.C1().FlexGrid<Sale>()
.Id("filteringGrid")
.AutoGenerateColumns(false)
.Bind(Model)
.IsReadOnly(true)
.Columns(columns =>
{
columns.Add(column => column.Binding("ID"));
columns.Add(column => column.Binding("Start"));
columns.Add(column => column.Binding("End").Format("t"));
columns.Add(column => column.Binding("Country"));
columns.Add(column => column.Binding("Product"));
columns.Add(column => column.Binding("Color"));
})
.Filterable(f => f.DefaultFilterType(C1.Web.Mvc.FilterType.Both))
.CssClass("grid")
)
|
|