CollectionView supports multiple controls binding in an MVC application by using CollectionViewService. You can use different data-bound controls, such as FlexGrid and FlexChart and bind them using CollectionView.
First of all, you need to create a CollectionView and set its Id. Initialize the data-bound controls, such as FlexGrid and FlexChart, and assign the CollectionView Id in their ItemsSourceId to bind the controls using a common CollectionView.
CollectionView can be used for multiple items-bound controls, they will have the same itemsSource and if we change one controls’s data, other controls will change immediately. It means we only need create the CollectionView once, and can use it for multiple different controls.
This section describes how to use CollectionViewService with FlexGrid and FlexChart control in your MVC Webforms.
This topic comprises of three steps:
- Step 1: Configure the data source for your application
- Step 2: Initialize a FlexGrid control and set its ItemsSourceId
- Step 3: Initialize a FlexChart control and set its ItemsSourceId
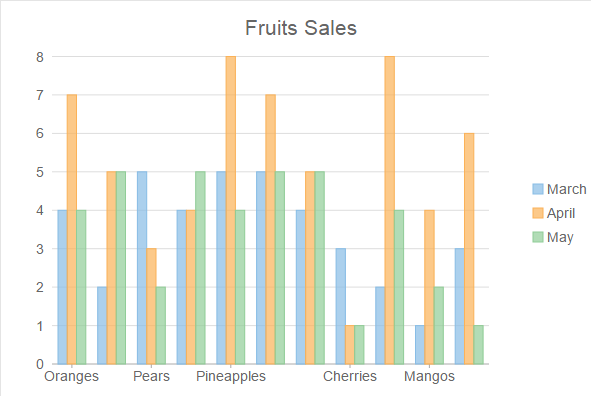
The following image shows how the FlexGrid and FlexChart appear after binding them through CollectionView using CollectionViewService.
The example uses C1NWind datasource, which was configured in the application in the Quick Start:


Step 1: Configure the data source for your application
- Add a new class, Fruit.cs to the folder Models. See Adding controls to know how to add a new model.
- Replace the following code in the new model to define the classes that serve as a datasource for the FlexGrid and FlexChart controls.
Fruit.cs Copy Codepublic class Fruit { public int ID { get; set; } public string Name { get; set; } public int MarPrice { get; set; } public int AprPrice { get; set; } public int MayPrice { get; set; } public string Country { get; set; } private static List<string> COUNTRIES = new List<string> { "US", "UK", "Canada", "Japan", "China", "France", "German", "Italy", "Korea", "Australia" }; public static IEnumerable<Fruit> GetFruitsSales() { var rand = new Random(0); var fruits = new[] { "Oranges", "Apples", "Pears", "Bananas", "Pineapples", "Peaches", "Strawberries", "Cherries", "Grapes", "Mangos", "Lemons"}; var list = fruits.Select((f, i) => { int id = i + 1; int mar = rand.Next(1, 6); int apr = rand.Next(1, 9); int may = rand.Next(1, 6); var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; return new Fruit { ID = id, Country = country, Name = f, MarPrice = mar, AprPrice = apr, MayPrice = may }; }); return list; } }
The following code example demonstrates how use CollectionViewService to enable multiple control binding in the chart and grid controls:
In Code
MultipleControlsBindController.cs
| C# |
Copy Code
|
|---|---|
public static List<Fruit> fruitsSales = Fruit.GetFruitsSales().ToList(); public ActionResult Index() { return View(fruitsSales); } public ActionResult Update([C1JsonRequest]CollectionViewEditRequest<Fruit> requestData) { return this.C1Json(CollectionViewHelper.Edit<Fruit>(requestData, fruit => { string error = string.Empty; bool success = true; var fSale = fruitsSales.Find(item => item.ID == fruit.ID); fSale.Name = fruit.Name; fSale.Country = fruit.Country; fSale.MayPrice = fruit.MayPrice; fSale.MarPrice = fruit.MarPrice; fSale.AprPrice = fruit.AprPrice; return new CollectionViewItemResult<Fruit> { Error = error, Success = success && ModelState.IsValid, Data = fSale }; }, () => fruitsSales)); } public ActionResult Create([C1JsonRequest]CollectionViewEditRequest<Fruit> requestData) { return this.C1Json(CollectionViewHelper.Edit<Fruit>(requestData, fruit => { string error = string.Empty; bool success = true; fruit.ID = getId(); fruitsSales.Add(fruit); return new CollectionViewItemResult<Fruit> { Error = error, Success = success && ModelState.IsValid, Data = fruit }; }, () => fruitsSales)); } public ActionResult Delete([C1JsonRequest]CollectionViewEditRequest<Fruit> requestData) { return this.C1Json(CollectionViewHelper.Edit<Fruit>(requestData, fruit => { string error = string.Empty; bool success = true; var fSale = fruitsSales.Find(item => item.Name == fruit.Name); fruitsSales.Remove(fSale); return new CollectionViewItemResult<Fruit> { Error = error, Success = success && ModelState.IsValid, Data = fruit }; }, () => fruitsSales)); } private int getId() { int id = 1; while (fruitsSales.Find(item => item.ID == id) != null) { id++; } return id; } |
|
MultipleControlsBind.cshtml
| Razor |
Copy Code
|
|---|---|
@using CollectionView_EN.Models;
@using C1.Web.Mvc;
@using System.Collections.Generic;
@using C1.Web.Mvc.Fluent;
@model List<Fruit>
@(Html.C1().CollectionViewService().Id("fruitsSales")
.Bind(Model).Update(Url.Action("Update", "Home"))
.Delete(Url.Action("Delete", "Home"))
.Create(Url.Action("Create", "Home")))
@(Html.C1().FlexGrid<Fruit>().Id("flexGrid")
.Columns(cls =>
{
cls.Add(col => col.Binding("ID").Visible(true).IsReadOnly(true));
cls.Add(col => col.Binding("Name").Width("*"));
cls.Add(col => col.Binding("Country").Width("*"));
cls.Add(col => col.Binding("MarPrice").Width("*"));
cls.Add(col => col.Binding("AprPrice").Width("*"));
cls.Add(col => col.Binding("MayPrice").Width("*"));
})
.IsReadOnly(true)
.AllowSorting(true)
.ItemsSourceId("fruitsSales")
.AutoGenerateColumns(false)
.IsReadOnly(false)
.AllowAddNew(true)
.AllowDelete(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Row)
.Width(600)
.Height(400)
)
@(Html.C1().FlexChart().Id("flexChart").Header("Fruits Sales")
.ItemsSourceId("fruitsSales").BindingX("Name").Series(sers =>
{
sers.Add().Binding("MarPrice").Name("March");
sers.Add().Binding("AprPrice").Name("April");
sers.Add().Binding("MayPrice").Name("May");
}).SelectionMode(C1.Web.Mvc.Chart.SelectionMode.Point)
.ChartType(C1.Web.Mvc.Chart.ChartType.Column)
.Rotated(false)
.Height(400)
.Width(600)
)
|
|