The wijupload widget provides a simple and reliable way to upload files and streams to the server.
Open the .cshtml for the View in which you want to display an editor. Add <div> elements for upload and progressbar like in the following markup:
<div id="upload" style="width: 300px">
</div>
<div id="progressbar"></div>
Now you need to initialize the wijupload and wijprogressbar widgets, which you can do by adding the following script to the .cshtml file:
<script id="scriptInit" type="text/javascript">
var supportXhr;
$(document).ready(function () {
var progressbar = $("#progressbar");
var upload = $("#upload").wijupload({
change: function (e, data) {
},
upload: function (e, data) {
},
totalUpload: function () {
progressbar.show();
},
complete: function (e, data)
},
totalComplete: function () {
progressbar.fadeOut(1500, function () {
if (supportXhr) {
$("#progressbar").wijprogressbar("option", "value", 0);
}
});
},
totalProgress: function (e, data) {
if (supportXhr) {
$("#progressbar").wijprogressbar("option", "maxValue", data.total);
$("#progressbar").wijprogressbar("option", "value", data.loaded);
}
},
action: "@Url.Content("~/Content/Upload/upload.ashx")"
});
supportXhr = $("#upload").wijupload("supportXhr");
if (supportXhr) {
progressbar.wijprogressbar({ value: 0 });
} else {
progressbar.addClass("Loading");
}
progressbar.hide();
});
</script>
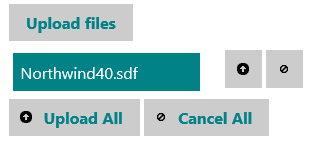
When you run your project, the wijupload widget will look like this:

See Also