The wijtabs widget is generally used to break content into multiple sections that can be swapped to save screen real estate.
Open the .cshtml for the View in which you want to display tabs. Add a tabstrip DOM element and tab elements like in the following markup:
<div id="tabs">
<ul>
<li><a href="#tabs-1">tab1</a></li>
<li><a href="#tabs-2">tab2</a></li>
</ul>
<div id="tabs-1">
<p>
It was four o'clock when the ceremony was over and the carriages began
to arrive. There had been a crowd following all the way, owing to the
exuberance of Marija Berczynskas. The occasion rested heavily upon
Marija's broad shoulders--it was her task to see that all things went
in due form, and after the best home traditions; and, flying wildly
hither and thither, bowling every one out of the way, and scolding and
exhorting all day with her tremendous voice, Marija was too eager to
see that others conformed to the proprieties to consider them herself.
</p>
</div>
<div id="tabs-2">
<p>Words, words, words…</p>
</div>
</div>
Now you need to initialize the widget, which you can do by adding the following script to the .cshtml file:
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").wijtabs();
});
</script>
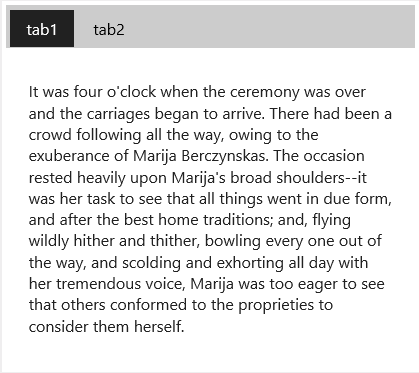
When you run the project, you'll have a wijtab widget with two tabs and two pages of content.

For more information about wijtabs, click one of the external links to view our Wijmo wiki documentation:
See Also