The wijsuperpanel widget is an alternative to the HTML scroll bar enabling you to easily scroll overflowed elements. Add custom scrolling, resizing, rounded corners, and drop shadows to any panel on your page.
To create a wijsuperpanel widget, add the following markup – which will be used to create the SuperPanel and 6 panels - to the .cshtml view that you would like the widget to appear on:
<div id="superpanel" style="width: 440px; height: 280px;">
<div class="elements">
<ul>
<li style="background-color:Red"></li>
<li style="background-color:Blue"></li>
<li style="background-color:Fuchsia"></li>
<li style="background-color:Green"></li>
<li style="background-color:Purple"></li>
<li style="background-color:Black"></li>
</ul>
</div>
</div>
You can put any widget or DOM element between the LI elements, but in this case, you'll add some CSS styling to the UL, UL-LI, and LI elements. For example:
<style type="text/css">
.elements ul
{
padding: 8px 0 0 8px;
margin: 0px;
width: 480px;
float: left;
position: relative;
}
.elements ul li
{
background: #fff;
color: #fff;
height: 90px;
margin: 0 8px 8px 0;
padding: 0;
padding-top: 62px;
position: relative;
width: 132px;
}
.elements li
{
float: left;
list-style: none;
}
</style>
Now you need to initialize the widget, which you can do by adding the following script to the .cshtml file:
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#superpanel").wijsuperpanel();
});
</script>
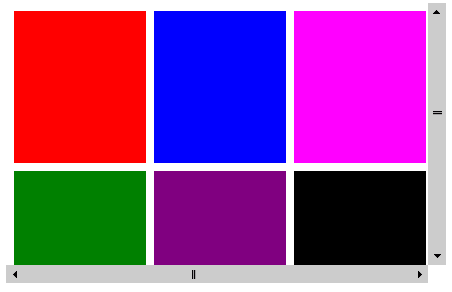
When you run the project, you'll see a wijsuperpanel with 6 blocks (3 on the bottom, 3 on the top) and a horizontal and vertical scrollbar. The scrollbars are added by default.

For more information about wijsuperpanel, click one of the external links to view our Wijmo wiki documentation: