The wijgallery widget allows you to display a list of images in a virtualizing gallery. The wijgallery widget is created by the jquery.wijmo.wijgallery.js library.
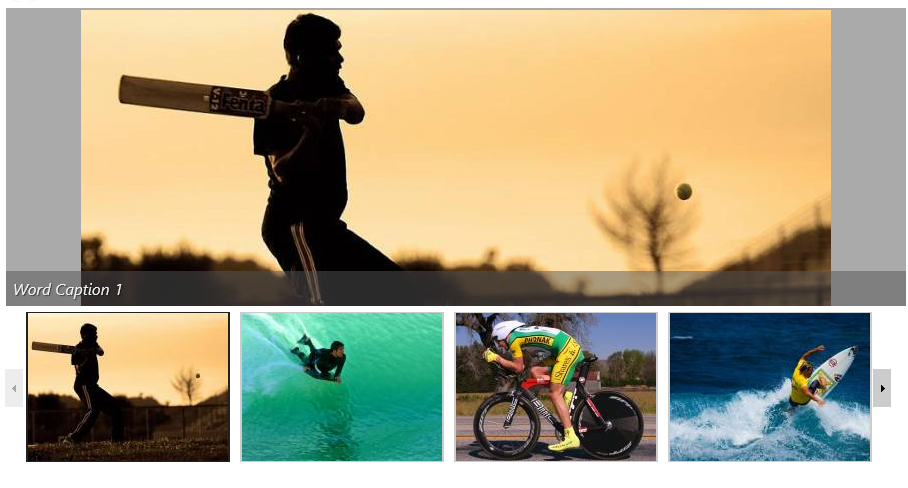
A wijgallery is made up of lists of graphic images, such as in the following example:
<div id="wijgallery" class="">
<ul class="">
<li class=""><a href="http://lorempixum.com/750/300/sports/1">
<img alt="1" src="http://lorempixum.com/200/150/sports/1" title="Word Caption 1" /></a></li>
<li class=""><a href="http://lorempixum.com/750/300/sports/2">
<img alt="2" src="http://lorempixum.com/200/150/sports/2" title="Word Caption 2" /></a></li>
<li class=""><a href="http://lorempixum.com/750/300/sports/3">
<img alt="3" src="http://lorempixum.com/200/150/sports/3" title="Word Caption 3" /></a></li>
<li class=""><a href="http://lorempixum.com/750/300/sports/4">
<img alt="4" src="http://lorempixum.com/200/150/sports/4" title="Word Caption 4" /></a></li>
<li class=""><a href="http://lorempixum.com/750/300/sports/5">
<img alt="5" src="http://lorempixum.com/200/150/sports/5" title="Word Caption 5" /></a></li>
</ul>
</div>
The following script initializes the wijgallery widget:
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijgallery").wijgallery({
showControlsOnHover: true,
thumbsDisplay: 4,
thumbsLength: 150,
showPager: false
});
$("#btn1").click(function () {
$("#wijgallery").wijgallery("option", "disabled", false);
});
});
</script>
The markup and script featured here results in the following:

See Also:
For more information about wijgallery, click one of the following external links to view our Wijmo wiki documentation:
See Also