The wijtree widget allows you to display tree nodes with check boxes. This topic will walk you through setting the correct property to display check boxes. See the Check Box > Tree sample of the MVC Control Explorer live demos at http://demo.componentone.com/ASPNET/MVCExplorer/tree/Checkbox.
- Create an C1 ASP.NET MVC 5 Web Application.
- In the Solution Explorer, expand the Views | Shared folder and double-click _Layout.cshtml to open the file.
- Add the following markup within the
<body>tags of the page.<div> <ul id="tree"> <li class="folder"><a><span>Folder 1</span></a> <ul> <li class="folder"><a><span>Folder 1.1</span></a> <ul> <li class="file"><a><span>File 1.1</span></a></li> <li class="file"><a><span>File 1.2</span></a></li> <li class="file"><a><span>File 1.3</span></a></li> <li class="file"><a><span>File 1.4</span></a></li> <li class="file"><a><span>File 1.5</span></a></li> </ul> </li> <li class="file"><a><span>File 1.2</span></a></li> <li class="file"><a><span>File 1.3</span></a></li> <li class="file"><a><span>File 1.4</span></a></li> <li class="file"><a><span>File 1.5</span></a></li> </ul> </li> <li class="folder"><a><span>Folder 2</span></a> <ul> <li class="file"><a><span>File 2.1</span></a></li> <li class="file"><a><span>File 2.2</span></a></li> <li class="file"><a><span>File 2.3</span></a></li> <li class="file"><a><span>File 2.4</span></a></li> <li class="file"><a><span>File 2.5</span></a></li> </ul> </li> <li class="folder"><a><span>Folder 3</span></a> <ul> <li class="file"><a><span>File 3.1</span></a></li> <li class="file"><a><span>File 3.2</span></a></li> <li class="file"><a><span>File 3.3</span></a></li> <li class="file"><a><span>File 3.4</span></a></li> <li class="file"><a><span>File 3.5</span></a></li> </ul> </li> </ul> </div> - Insert the following script to initialize the widget. Note that the showCheckBoxes and allowEdit properties are both set to "true".
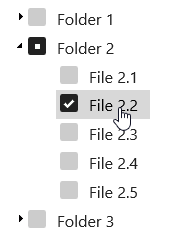
<script id="scriptInit" type="text/javascript"> $(document).ready(function () { var tv = $("#tree").wijtree({ showCheckBoxes: true, allowEdit: true }); }); </script> - Run your program. The widget should resemble the following image: