This scenario allows a user to upload a file using the wijupload and wijdialog widgets. The following section describes how to upload a file to a folder using wijfileexplorer, wijdialog and wijupload.
Along with the first web handler fileexplorer.ashx, the example in this topic requires another web hander file upload.ashx, that can be copied from the drop-down below:
upload.ashx
<%@ WebHandler Language="C#" Class="upload" %>
using System;
using System.Web;
using System.IO;
public class upload : IHttpHandler {
public void ProcessRequest(HttpContext context)
{
string sDirectory = HttpContext.Current.Server.MapPath(@context.Request["folder"]);
if (!Directory.Exists(sDirectory))
{
Directory.CreateDirectory(sDirectory);
}
var request = context.Request;
var requestType = request.Headers["Wijmo-RequestType"];
if (!String.IsNullOrEmpty(requestType) && requestType == "XMLHttpRequest")
{
var fileName = request.Headers["Wijmo-FileName"];
using (FileStream fs = new FileStream(sDirectory + "\\" + context.Server.UrlDecode(fileName), FileMode.Create))
{
var inputStream = context.Request.InputStream;
byte[] bytes = new byte[(int)inputStream.Length];
inputStream.Read(bytes, 0, (int)inputStream.Length);
fs.Write(bytes, 0, bytes.Length);
fs.Close();
}
context.Response.Write("Daniel");
}
else
{
HttpFileCollection oFiles = context.Request.Files;
if (oFiles != null && oFiles.Count > 0)
{
for (int i = 0; i < oFiles.Count; i++)
{
string fileName = oFiles[i].FileName;
int idx = fileName.LastIndexOf("\\");
if (idx > -1)
{
fileName = fileName.Substring(idx+1);
}
oFiles[i].SaveAs(sDirectory +"\\" +fileName);
}
context.Response.Write("Sucess");
}
else {
context.Response.Write("Fail");
}
}
}
public bool IsReusable {
get
{
return false;
}
}
}
In Source View
Complete the following steps:
- Navigate to the Solution Explorer, expand the Shared folder inside the Views folder, and double-click _Layout to open the file.
- Ensure that the following links to the dependencies are added within the <head></head> tags.
References
@Scripts.Render("~/bundles/modernizr") <!-- Bootstrap CSS --> @Styles.Render("~/Content/css") <!-- Wijmo CSS --> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20143.59.min.css" rel="stylesheet" type="text/css"> <!-- Wijmo Bootstrap CSS --> <link href="~/Content/bootstrap-wijmo.css" rel="stylesheet" type="text/css"> <!-- jQuery --> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryui") <!-- Bootstrap JS --> @Scripts.Render("~/bundles/bootstrap") <!--Theme--> <link href="http://cdn.wijmo.com/themes/rocket/jquery-wijmo.css" rel="stylesheet" type="text/css" /> <!--Wijmo Widgets CSS--> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20143.59.min.css" rel="stylesheet" type="text/css" /> <!--RequireJs--> <script type="text/javascript" src="http://cdn.wijmo.com/external/require.js"></script> <script type="text/javascript"> requirejs.config({ baseUrl: "http://cdn.wijmo.com/amd-js/3.20143.59", paths: { "jquery": "jquery-1.11.1.min", "jquery-ui": "jquery-ui-1.11.0.custom.min", "jquery.ui": "jquery-ui", "jquery.mousewheel": "jquery.mousewheel.min", "globalize": "globalize.min" } }); </script> - Add the following script that allows the user to upload a file using wijupload and wijfileexplorer widgets, between the <head></head> tags.
Script
</script> <script id="scriptInit" type="text/javascript"> require(["wijmo.wijfileexplorer", "wijmo.wijupload"], function () { $(document).ready(function () { $("#fileexplorer").wijfileexplorer({ actionUri: "./fileexplorer.ashx", initPath: "~/content/fileexplorer/Example" }); var uploadButtonPanel = $('<li title="Upload File" class="ui-state-default ui-corner-all uploadbutton"><a class="wijmo-wijfileexplorer-link" href="javascript:void(0)"></a></li>'); uploadButtonPanel.find("a.wijmo-wijfileexplorer-link").append($('#uploadButton')); $("#fileexplorer").find("ul.wijmo-wijfileexplorer-toolbar").append(uploadButtonPanel); var upload = $("#upload").wijupload({ complete: closeDialogAndRefresh, totalComplete: closeDialogAndRefresh, action: "./upload.ashx?folder=~/widgets/samples/widgetexplorer/samples/fileexplorer/Example", multiple: false }); $('#dialog').wijdialog({ autoOpen: false, modal: true, resizable: true, width: 640, height: 400, buttons: { Close: function () { $(this).wijdialog("close"); } }, captionButtons: { pin: { visible: false }, refresh: { visible: false }, toggle: { visible: false }, minimize: { visible: false }, maximize: { visible: false } } }); }); }); function showDialog() { var currentFolder = $("#fileexplorer").wijfileexplorer("option", "currentFolder"); //debugger; var action = "./upload.ashx?folder=" + currentFolder; $("#upload").wijupload("option", "action", action); $('#dialog').wijdialog({ title: "Upload to: " + currentFolder }).wijdialog("open"); } function closeDialogAndRefresh() { $("#dialog").wijdialog("close"); $("#fileexplorer").wijfileexplorer("refresh"); } </script> - Add the following markup within the
<body></body>tags of the page, just after @RenderBody():
Markup
<div id="fileexplorer"> </div> <img id="uploadButton" alt="Upload File" src="UploadFile.png" onclick="showDialog()" /> <div id="dialog"> <input id="upload" type="file" /> </div> - Press F5 to run the project.
What You've Accomplished
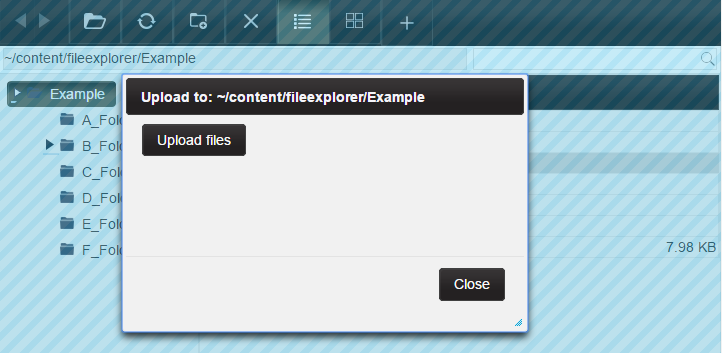
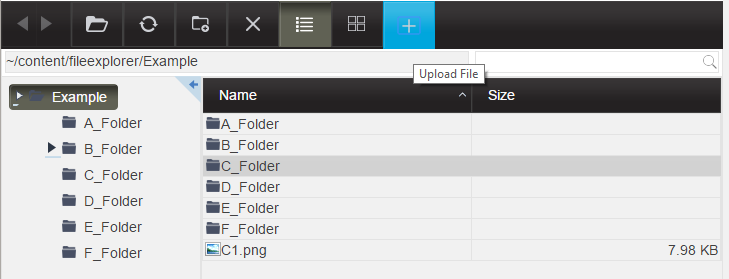
When you run the project, select a folder and click the Upload button that appears in the toolbox.
The wijupload widget appears that lets you browse for files that you can upload to the selected folder.