In this step, you'll begin by adding the wijtreemap widget to your page. The items option is used to add items to the wijtreemap and the color of the items is set using the maxColor, maxColorValue, midColor, midColorValue, minColor and minColorValue options of the parent item. The widget allocates area to the items on the highest level based on the value assigned to them and sets the color for the children items based on the color combinations entered.
 |
Note: This step assumes that you have created an MVC Classic project. See the Creating an MVC Classic Project topic for more information. |
In Source View
Complete the following steps:
- Navigate to the Solution Explorer, expand the Shared folder inside the Views folder, and double-click _Layout to open the file.
- Add the following markup within the
<body></body>tags of the page, just after @RenderBody():
<div id="treemap" style="width:800px;height:400px;"></div>
- Add the following script between the <head></head> tags initialize the widget and add items to the widget using the items options.

While setting the Value for sub-items, remember that the sum of the Values of all the sub-items should be equal to the Value of their parent item.
<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#treemap").wijtreemap({ showTooltip: true, maxColor: "#FF8C00", minColor: "#FFF0F5", midColor: "#ADFF2F", maxColorValue: 30, minColorValue: 15, midColorValue: 25, data: [{ label: "World", value: 100, items: [{ label: "Continent A", value: 70, minColor: "#FFF0F5", maxColor: "#20B2AA", midColor: "#FF69B4", items: [{ label: "Country A.1", value: 40, items: [{ label: "State A.1.1", value: 8 }, { label: "State A.1.2", value: 15 }, { label: "State A.1.3", value: 17 }] }, { label: "Country A.2", value: 30, items: [{ label: "State A.2.1", value: 25 }, { label: "State A.2.2", value: 5 }] }] }, { label: "Continent B", value: 30, maxColor: "#FF8C00", minColor: "#FFF0F5", midColor: "#ADFF2F", items: [{ label: "Country B.1", value: 18, items: [{ label: "State B.1.1", value: 12 }, { label: "State B.1.2", value: 6, }] }, { label: "Country B.2", value: 12, items: [{ label: "State B.2.1", value: 7 }, { label: "State B.2.2", value: 5, }] }] }] }], labelFormatter: function () { return this.label; } }); }); </script>
- Press F5 to run the project.
What You've Accomplished
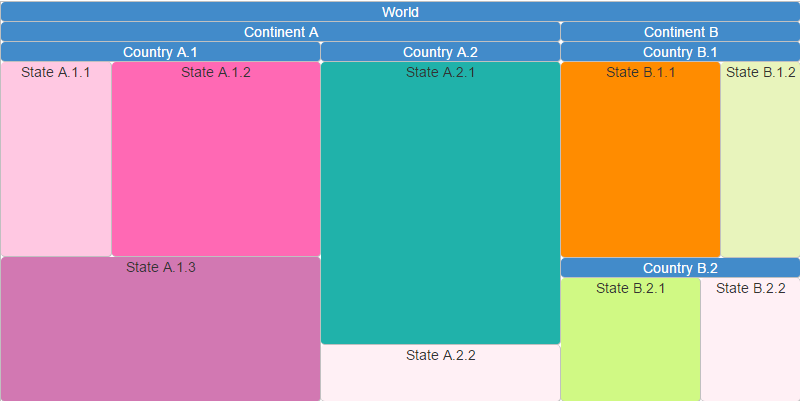
The wijtreemap will appear as shown in the image below: