The wijtreemap widget supports JSON data binding to load remote data using the OData service. The script in the following example demonstrates data binding of different products and categories listed in the Northwind database.
In Source View
Complete the following steps:
- Navigate to the Solution Explorer, expand the Shared folder inside the Views folder, and double-click _Layout to open the file.
- Ensure that the following references are added between the <head></head> tags:
References
<!-- Wijmo CSS --> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20143.59.min.css" rel="stylesheet" type="text/css"> <!-- Wijmo Bootstrap CSS --> <link href="~/Content/bootstrap-wijmo.css" rel="stylesheet" type="text/css"> <!-- Wijmo JS --> <script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20143.59.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20143.59.min.js" type="text/javascript"></script> <!-- Wijmo Bootstrap JS --> <script src="http://cdn.wijmo.com/interop/bootstrap.wijmo.3.20143.59.min.js" type="text/javascript"></script> <!--RequireJs--> <script type="text/javascript" src="http://cdn.wijmo.com/external/require.js"></script> <script type="text/javascript"> requirejs.config({ baseUrl: "http://cdn.wijmo.com/amd-js/3.20143.59", paths: { "jquery": "jquery-1.11.1.min", "jquery-ui": "jquery-ui-1.11.0.custom.min", "jquery.ui": "jquery-ui", "jquery.mousewheel": "jquery.mousewheel.min", "globalize": "globalize.min" } }); </script> - Add the following script between the <head></head> tags to initialize the widget and set the type option to vertical. By default the type is set to squarified.
<script id="scriptInit" type="text/javascript"> require(["wijmo.wijtreemap", "wijmo.wijtooltip"], function () { $.support.cors = true; var dataCount = 0, treemapData = []; $(document).ready(function () { //set url of the data source $.ajax({ url: "http://services.odata.org/Northwind/Northwind.svc/Categories?$format=json&$expand=Products", crossOrigin: true, success: function (result) { $.each(result.value, function (idx, r) { var data = { name: r.CategoryName, count: 0, items: [] }; $.each(r.Products, function (i, p) { var count = p.UnitsInStock, d = { name: p.ProductName, count: count }; data.items[i] = d; data.count += count; }); treemapData.push(data); }); createTreemap(); } }); }); function createTreemap() { $("#treemap").wijtreemap({ //set tooltip option to true showTooltip: true, //set value to bind value valueBinding: "count", //set value to bind label labelBinding: "name", //set data source data: treemapData }); } }); </script>
- Add the following markup within the <body></body> tags of the page, just after @RenderBody() to create the widget.
<div id="treemap" style="width:850px;height: 450px;"></div>
- Press F5 to run the project.
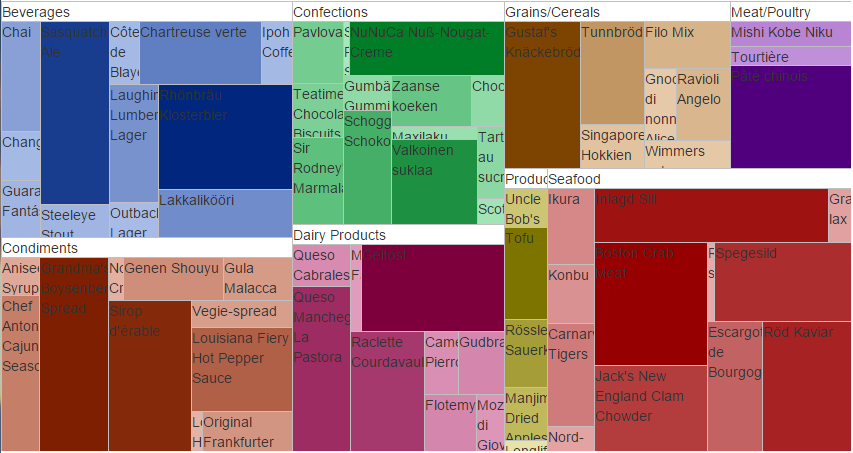
What You've Accomplished
The wijtreemap appears as shown in the image below.